|
1800
|
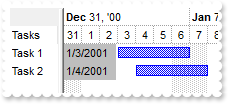
How can I highlight somehow the child bars of a summary bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
.Bars.Item("Task").Color = RGB(240,240,240)
endwith
with .Items
hSummary = .AddItem("Summary")
.AddBar(hSummary,"Project Summary",{^2001-1-2},{^2001-1-2},"")
hTask = .InsertItem(hSummary,Null,"Task A")
.AddBar(hTask,"Task",{^2001-1-2},{^2001-1-5},"K1")
hTask = .InsertItem(hSummary,Null,"Task B")
.AddBar(hTask,"Task",{^2001-1-4},{^2001-1-8},"K2")
hTask = .InsertItem(hSummary,Null,"Task C")
.AddBar(hTask,"Task",{^2001-1-6},{^2001-1-10},"K3")
.DefaultItem = hSummary
.ExpandItem(0) = .T.
.DefineSummaryBars(hSummary,"",-1,"<*>")
.DefaultItem = hSummary
.ItemBar(0,"",34) = 65536
.DefaultItem = hSummary
.ItemBar(0,"",35) = 50
endwith
.EndUpdate
endwith
|
|
1799
|
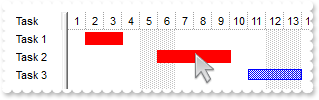
How do I change the color for the selected bars, without showing the frame arround

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2002-1-1}
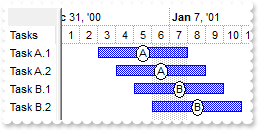
.SelBarColor = 0x7f0000ff
.PaneWidth(0) = 48
endwith
.Columns.Add("Task")
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2002-1-2},{^2002-1-4},"A")
.AddBar(.AddItem("Task 2"),"Task",{^2002-1-6},{^2002-1-10},"B")
.AddBar(.AddItem("Task 3"),"Task",{^2002-1-11},{^2002-1-14},"C")
.ItemBar(0,"<A B>",257) = .T.
endwith
.EndUpdate
endwith
|
|
1798
|
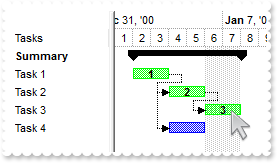
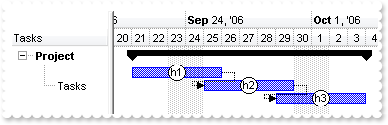
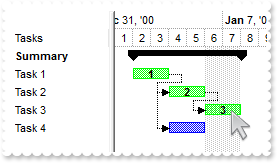
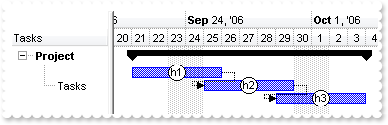
Is it possible to enumerate the activities/bars of critical path

*** BarResize event - Occurs when a bar is moved or resized. ***
LPARAMETERS Item, Key
with thisform.G2antt1
.Items.SchedulePDM(Item,Key)
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 96
.Bars.Item("Task").Def(3) = "<%=int(%269) > 0 ? (`<b>` + %269 + `</b>`) : ``%>"
endwith
with .Items
hSummary1 = .AddItem("Summary")
.DefaultItem = hSummary1
.ItemBold(0) = .T.
.AddBar(hSummary1,"Summary",{^2001-1-2},{^2001-1-2},"sum")
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4})
.DefineSummaryBars(hSummary1,"sum",h1,"")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-2},{^2001-1-4})
.DefineSummaryBars(hSummary1,"sum",h2,"")
.AddLink("L1",h1,"",h2,"")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-2},{^2001-1-4})
.DefineSummaryBars(hSummary1,"sum",h3,"")
.AddLink("L2",h2,"",h3,"")
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",{^2001-1-2},{^2001-1-4})
.DefineSummaryBars(hSummary1,"sum",h4,"")
.AddLink("L3",h1,"",h4,"")
.DefSchedulePDM(5) = 65280
.SchedulePDM(h1,"")
endwith
.EndUpdate
endwith
|
|
1797
|
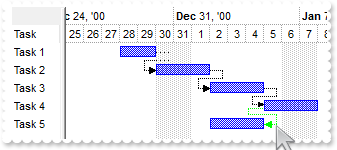
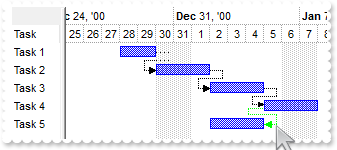
How can I add a SF link

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-25}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-2},{^2001-1-5},"K2")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-2},{^2001-1-5},"K3")
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",{^2001-1-2},{^2001-1-5},"K4")
h5 = .AddItem("Task 5")
.AddBar(h5,"Task",{^2001-1-2},{^2001-1-5},"K5")
.AddLink("L1",h1,"K1",h2,"K2")
.AddLink("L2",h2,"K2",h3,"K3")
.AddLink("L3",h3,"K3",h4,"K4")
.AddLink("L4",h4,"K4",h5,"K5")
.Link("L4",6) = 0
.Link("L4",7) = 2
.Link("L4",8) = 65280
.SchedulePDM(0,"K5")
endwith
.Chart.ShowLinks = 1
.EndUpdate
endwith
|
|
1796
|
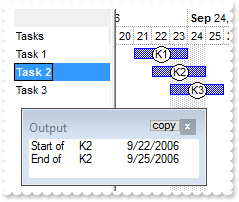
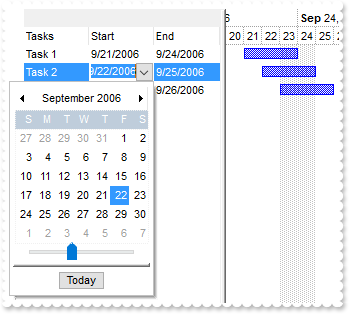
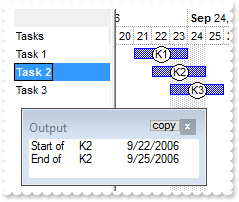
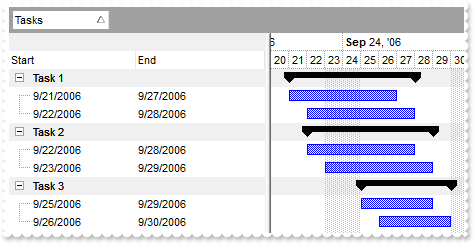
How do I get the Start and End date of a bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.Debug = .T.
with .Chart
.FirstVisibleDate = {^2006-9-20}
.LevelCount = 2
.PaneWidth(0) = 96
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2006-9-21},{^2006-9-24},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2006-9-22},{^2006-9-25},"K2")
.AddBar(.AddItem("Task 3"),"Task",{^2006-9-23},{^2006-9-26},"K3")
h = .ItemByIndex(1)
.DefaultItem = h
.ItemBold(0) = .T.
DEBUGOUT( "Start of " )
DEBUGOUT( .FirstItemBar(h) )
DEBUGOUT( .ItemBar(h,.FirstItemBar(h),1) )
DEBUGOUT( "End of " )
DEBUGOUT( .FirstItemBar(h) )
DEBUGOUT( .ItemBar(h,.FirstItemBar(h),2) )
endwith
.EndUpdate
endwith
|
|
1795
|
I haven't found options to change/localize (in German, or my current regional settings) the captions/text/strings ( dates, tooltip ) that shows in the chart area (method 2)

with thisform.G2antt1
with .Chart
.FirstWeekDay = .LocFirstWeekDay && .LocFirstWeekDay
.MonthNames = .LocMonthNames
.WeekDays = .LocWeekDays
.AMPM = .LocAMPM
.LevelCount = 2
.PaneWidth(0) = 0
.UnitScale = 4096
endwith
endwith
|
|
1794
|
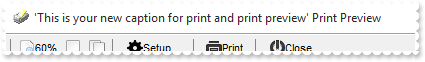
Is it possible to change caption of the print and print preview, as it just says "Untitled Document", but I cant find the code that writes this caption

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
endwith
.EndUpdate
with CreateObject("Exontrol.Print")
.Caption = "This is your new caption for print and print preview"
.AutoRelease = .F.
.PrintExt = thisform.G2antt1.Object
.Preview
endwith
endwith
|
|
1793
|
Is it possible to specify the A4 paper size for the print preview
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
endwith
.EndUpdate
with CreateObject("Exontrol.Print")
.Settings(0) = 9
.AutoRelease = .F.
.PrintExt = thisform.G2antt1.Object
.Preview
endwith
endwith
|
|
1792
|
Is it possible to tell the print preview to open up in "landscape mode" by default, not in "portrait mode"
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
endwith
.EndUpdate
with CreateObject("Exontrol.Print")
.PageOrientation = 2
.AutoRelease = .F.
.PrintExt = thisform.G2antt1.Object
.Preview
endwith
endwith
|
|
1791
|
How do I prevent a caption outside the bar from overlapping other bars

with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.Bars.Copy("Task","Default-Task")
.Bars.Item("Task").OverlaidType = 4611 && OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1","task")
.DefaultItem = h
.ItemBar(0,"A1",4) = 18
.AddBar(h,"Task",{^2001-1-6},{^2001-1-10},"A2","task")
.DefaultItem = h
.ItemBar(0,"A2",4) = 16
h = .AddItem("Task 2")
.AddBar(h,"Default-Task",{^2001-1-2},{^2001-1-4},"A1","task")
.DefaultItem = h
.ItemBar(0,"A1",4) = 18
.AddBar(h,"Default-Task",{^2001-1-6},{^2001-1-10},"A2","task")
.DefaultItem = h
.ItemBar(0,"A2",4) = 16
endwith
.EndUpdate
endwith
|
|
1790
|
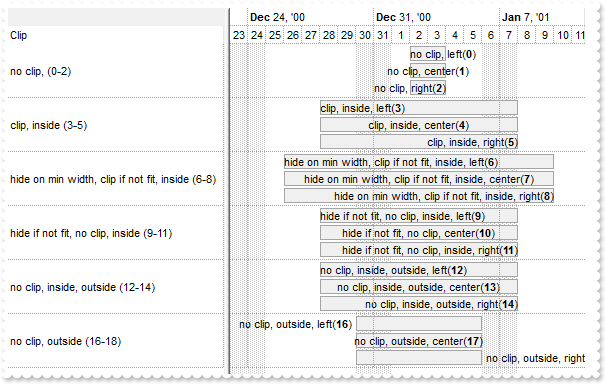
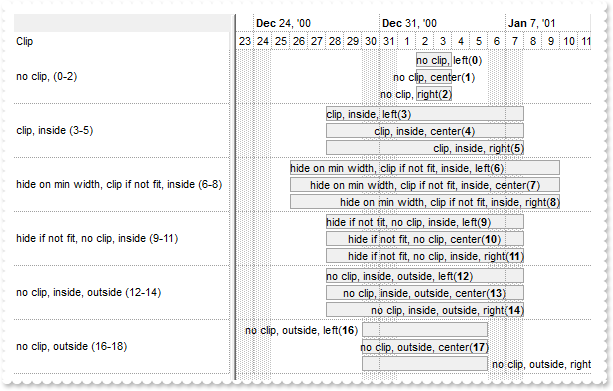
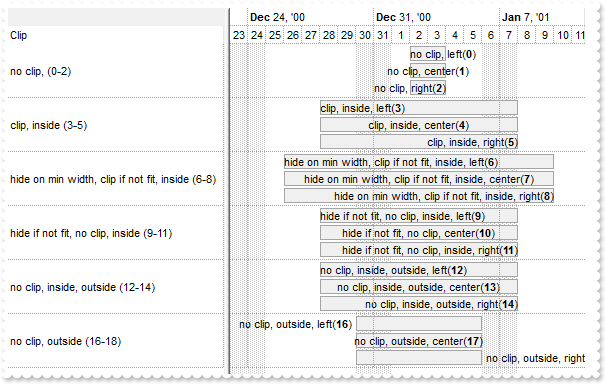
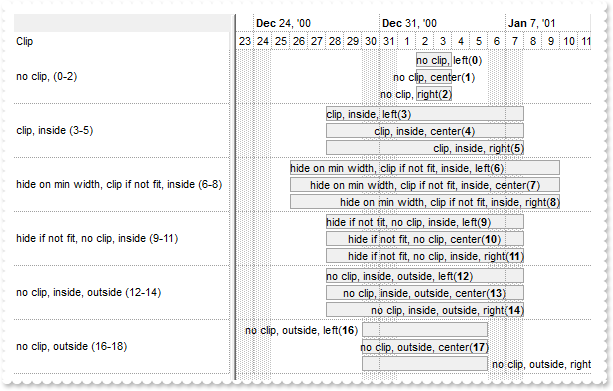
How do I clip/hide/align the bar's extra-caption/text based on the bar's size/width/length

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Clip")
.ScrollBySingleLine = .T.
.DrawGridLines = -2
with .Chart
.AllowResizeChart = 6 && ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
.DrawGridLines = -2
.FirstVisibleDate = {^2000-12-23}
.LevelCount = 2
.PaneWidth(0) = 216
with .Bars.Item("Task")
.Pattern = 32
.Color = RGB(164,164,164)
.StartColor = RGB(240,240,240)
.EndColor = .StartColor
.OverlaidType = 4611 && OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Height = 15
endwith
.MinUnitWidth = .UnitWidth
endwith
with .Items
h = .AddItem("no clip, (0-2)")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.DefaultItem = h
.ItemBar(0,"K1",44) = "no clip, right(<b>2</b>)"
.DefaultItem = h
.ItemBar(0,"K1",45) = 2
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K2")
.DefaultItem = h
.ItemBar(0,"K2",44) = "no clip, center(<b>1</b>)"
.DefaultItem = h
.ItemBar(0,"K2",45) = 1
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K3","")
.DefaultItem = h
.ItemBar(0,"K3",44) = "no clip, left(<b>0</b>)"
.DefaultItem = h
.ItemBar(0,"K3",45) = 0
h = .AddItem("clip, inside (3-5)")
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K1")
.DefaultItem = h
.ItemBar(0,"K1",44) = "clip, inside, right(<b>5</b>)"
.DefaultItem = h
.ItemBar(0,"K1",45) = 5
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K2")
.DefaultItem = h
.ItemBar(0,"K2",44) = "clip, inside, center(<b>4</b>)"
.DefaultItem = h
.ItemBar(0,"K2",45) = 4
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K3")
.DefaultItem = h
.ItemBar(0,"K3",44) = "clip, inside, left(<b>3</b>)"
.DefaultItem = h
.ItemBar(0,"K3",45) = 3
h = .AddItem("hide on min width, clip if not fit, inside (6-8)")
.AddBar(h,"Task",{^2000-12-26},{^2001-1-10},"K1")
.DefaultItem = h
.ItemBar(0,"K1",44) = "hide on min width, clip if not fit, inside, right(<b>8</b>)"
.DefaultItem = h
.ItemBar(0,"K1",45) = 8
.AddBar(h,"Task",{^2000-12-26},{^2001-1-10},"K2")
.DefaultItem = h
.ItemBar(0,"K2",44) = "hide on min width, clip if not fit, inside, center(<b>7</b>)"
.DefaultItem = h
.ItemBar(0,"K2",45) = 7
.AddBar(h,"Task",{^2000-12-26},{^2001-1-10},"K3")
.DefaultItem = h
.ItemBar(0,"K3",44) = "hide on min width, clip if not fit, inside, left(<b>6</b>)"
.DefaultItem = h
.ItemBar(0,"K3",45) = 6
h = .AddItem("hide if not fit, no clip, inside (9-11)")
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K1")
.DefaultItem = h
.ItemBar(0,"K1",44) = "hide if not fit, no clip, inside, right(<b>11</b>)"
.DefaultItem = h
.ItemBar(0,"K1",45) = 11
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K2")
.DefaultItem = h
.ItemBar(0,"K2",44) = "hide if not fit, no clip, center(<b>10</b>)"
.DefaultItem = h
.ItemBar(0,"K2",45) = 10
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K3")
.DefaultItem = h
.ItemBar(0,"K3",44) = "hide if not fit, no clip, inside, left(<b>9</b>)"
.DefaultItem = h
.ItemBar(0,"K3",45) = 9
h = .AddItem("no clip, inside, outside (12-14)")
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K1")
.DefaultItem = h
.ItemBar(0,"K1",44) = "no clip, inside, outside, right(<b>14</b>)"
.DefaultItem = h
.ItemBar(0,"K1",45) = 14
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K2")
.DefaultItem = h
.ItemBar(0,"K2",44) = "no clip, inside, outside, center(<b>13</b>)"
.DefaultItem = h
.ItemBar(0,"K2",45) = 13
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K3")
.DefaultItem = h
.ItemBar(0,"K3",44) = "no clip, inside, outside, left(<b>12</b>)"
.DefaultItem = h
.ItemBar(0,"K3",45) = 12
h = .AddItem("no clip, outside (16-18)")
.AddBar(h,"Task",{^2000-12-30},{^2001-1-6},"K1")
.DefaultItem = h
.ItemBar(0,"K1",44) = "no clip, outside, right(<b>18</b>)"
.DefaultItem = h
.ItemBar(0,"K1",45) = 18
.AddBar(h,"Task",{^2000-12-30},{^2001-1-6},"K2")
.DefaultItem = h
.ItemBar(0,"K2",44) = "no clip, outside, center(<b>17</b>)"
.DefaultItem = h
.ItemBar(0,"K2",45) = 17
.AddBar(h,"Task",{^2000-12-30},{^2001-1-6},"K3")
.DefaultItem = h
.ItemBar(0,"K3",44) = "no clip, outside, left(<b>16</b>)"
.DefaultItem = h
.ItemBar(0,"K3",45) = 16
endwith
.EndUpdate
endwith
|
|
1789
|
What options do I have to show the links between bars (rectangular SEV, starts vertically, ends vertically)

with thisform.G2antt1
.BeginUpdate
.AntiAliasing = .T.
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.NonworkingDays = 0
.LinksWidth = 2
endwith
with .Items
.AddItem("")
h3 = .AddItem("Task 3")
.AddItem("")
.AddBar(h3,"Task",{^2001-1-13},{^2001-1-15},"K3")
h1 = .AddItem("Task 1")
.AddItem("")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-7},{^2001-1-9},"K2")
.AddItem("")
.AddLink("L1",h1,"K1",h2,"K2")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("<*>",15) = 5
endwith
.EndUpdate
endwith
|
|
1788
|
What options do I have to show the links between bars (rectangular SV, starts vertically, ends horizontally)

with thisform.G2antt1
.BeginUpdate
.AntiAliasing = .T.
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.NonworkingDays = 0
.LinksWidth = 2
endwith
with .Items
.AddItem("")
h3 = .AddItem("Task 3")
.AddItem("")
.AddBar(h3,"Task",{^2001-1-13},{^2001-1-15},"K3")
h1 = .AddItem("Task 1")
.AddItem("")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-7},{^2001-1-9},"K2")
.AddItem("")
.AddLink("L1",h1,"K1",h2,"K2")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("<*>",15) = 4
endwith
.EndUpdate
endwith
|
|
1787
|
What options do I have to show the links between bars (rectangular EV, starts horizontally, ends vertically)

with thisform.G2antt1
.BeginUpdate
.AntiAliasing = .T.
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.NonworkingDays = 0
.LinksWidth = 2
endwith
with .Items
.AddItem("")
h3 = .AddItem("Task 3")
.AddItem("")
.AddBar(h3,"Task",{^2001-1-13},{^2001-1-15},"K3")
h1 = .AddItem("Task 1")
.AddItem("")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-7},{^2001-1-9},"K2")
.AddItem("")
.AddLink("L1",h1,"K1",h2,"K2")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("<*>",15) = 3
endwith
.EndUpdate
endwith
|
|
1786
|
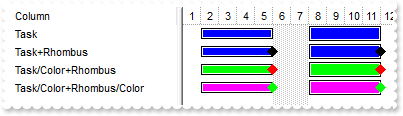
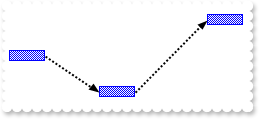
What options do I have to show the links between bars (straight)

with thisform.G2antt1
.BeginUpdate
.AntiAliasing = .T.
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.NonworkingDays = 0
.LinksWidth = 2
endwith
with .Items
.AddItem("")
h3 = .AddItem("Task 3")
.AddItem("")
.AddBar(h3,"Task",{^2001-1-13},{^2001-1-15},"K3")
h1 = .AddItem("Task 1")
.AddItem("")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-7},{^2001-1-9},"K2")
.AddItem("")
.AddLink("L1",h1,"K1",h2,"K2")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("<*>",15) = 2
endwith
.EndUpdate
endwith
|
|
1785
|
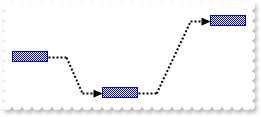
What options do I have to show the links between bars (direct)

with thisform.G2antt1
.BeginUpdate
.AntiAliasing = .T.
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.NonworkingDays = 0
.LinksWidth = 2
endwith
with .Items
.AddItem("")
h3 = .AddItem("Task 3")
.AddItem("")
.AddBar(h3,"Task",{^2001-1-13},{^2001-1-15},"K3")
h1 = .AddItem("Task 1")
.AddItem("")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-7},{^2001-1-9},"K2")
.AddItem("")
.AddLink("L1",h1,"K1",h2,"K2")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("<*>",15) = 1
endwith
.EndUpdate
endwith
|
|
1784
|
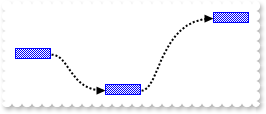
What options do I have to show the links between bars (round)

with thisform.G2antt1
.BeginUpdate
.AntiAliasing = .T.
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.NonworkingDays = 0
.LinksWidth = 2
endwith
with .Items
.AddItem("")
h3 = .AddItem("Task 3")
.AddItem("")
.AddBar(h3,"Task",{^2001-1-13},{^2001-1-15},"K3")
h1 = .AddItem("Task 1")
.AddItem("")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-7},{^2001-1-9},"K2")
.AddItem("")
.AddLink("L1",h1,"K1",h2,"K2")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("<*>",15) = -1
endwith
.EndUpdate
endwith
|
|
1783
|
What options do I have to show the links between bars (rectangular, default)

with thisform.G2antt1
.BeginUpdate
.AntiAliasing = .T.
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.NonworkingDays = 0
.LinksWidth = 2
endwith
with .Items
.AddItem("")
h3 = .AddItem("Task 3")
.AddItem("")
.AddBar(h3,"Task",{^2001-1-13},{^2001-1-15},"K3")
h1 = .AddItem("Task 1")
.AddItem("")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-7},{^2001-1-9},"K2")
.AddItem("")
.AddLink("L1",h1,"K1",h2,"K2")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("<*>",15) = 0
endwith
.EndUpdate
endwith
|
|
1782
|
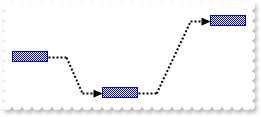
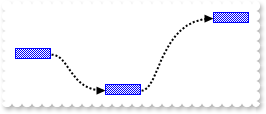
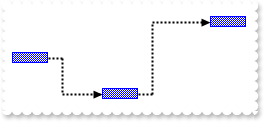
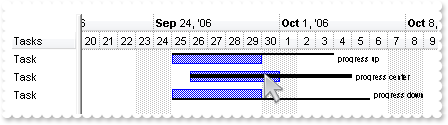
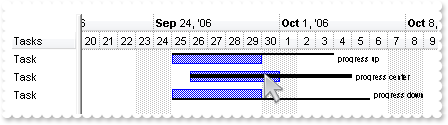
I have a question about whether the control has the functionality to add two bars on the same item, as one would correspond to the item bar and another bar their progress, but progress is required to show dividedly at different times outside the activity bar item

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.BackColorLevelHeader = .BackColor
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 64
with .Bars.Copy("Progress","TProgressD")
.Def(4) = 18
.Shape = 20
endwith
with .Bars.Copy("Progress","TProgressC")
.Def(4) = 18
endwith
with .Bars.Copy("Progress","TProgressU")
.Def(4) = 18
.Shape = 18
endwith
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2006-9-25},{^2006-9-30},"T1")
.AddBar(h,"TProgressU",{^2006-9-25},{^2006-10-4},"TP1")
.GroupBars(h,"T1",.T.,h,"TP1",.T.,3)
.DefaultItem = h
.ItemBar(0,"TP1",3) = "<font ;6>progress up"
h = .AddItem("Task")
.AddBar(h,"Task",{^2006-9-26},{^2006-10-1},"T2")
.AddBar(h,"TProgressC",{^2006-9-26},{^2006-10-5},"TP2")
.GroupBars(h,"T2",.T.,h,"TP2",.T.,3)
.DefaultItem = h
.ItemBar(0,"TP2",3) = "<font ;6>progress center"
h = .AddItem("Task")
.AddBar(h,"Task",{^2006-9-25},{^2006-9-30},"T3")
.AddBar(h,"TProgressD",{^2006-9-25},{^2006-10-6},"TP3")
.GroupBars(h,"T3",.T.,h,"TP3",.T.,3)
.DefaultItem = h
.ItemBar(0,"TP3",3) = "<font ;6>progress down"
endwith
.EndUpdate
endwith
|
|
1781
|
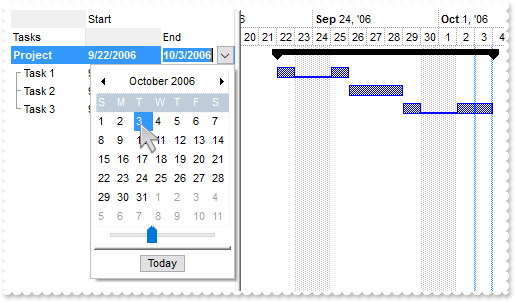
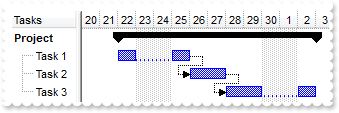
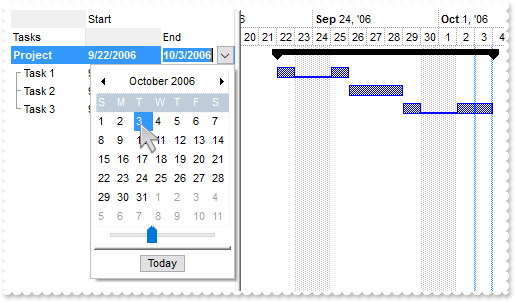
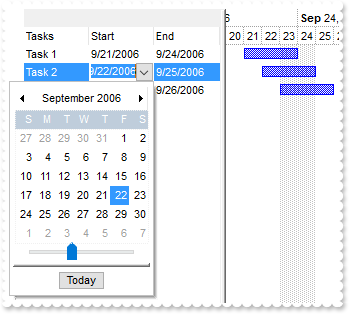
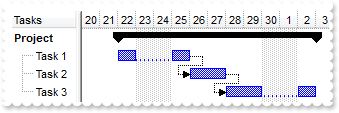
I have a column of date-type, the question is how can I move the associated bar, instead of resizing it (summary, inclusive, working)

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.Indent = 11
.HasLines = 1
.Items.AllowCellValueToItemBar = .T.
with .Columns
.Add("Tasks")
with .Add("Start")
.Def(18) = 544
.Editor.EditType = 7
.LevelKey = 1
endwith
with .Add("End")
.Def(18) = 546
.Editor.EditType = 7
.LevelKey = 1
endwith
endwith
with .Chart
.FirstVisibleDate = {^2006-9-20}
.AllowLinkBars = .F.
.AllowCreateBar = 0
.LevelCount = 2
.PaneWidth(0) = 224
with .Bars
with .Add("Underline")
.Color = RGB(0,0,255)
.Shape = 20
endwith
with .Add("Task:Underline")
.Shortcut = "T"
.Def(20) = .T.
endwith
endwith
endwith
with .Items
h = .AddItem("Project")
.AddBar(h,"Summary",{^2006-9-21},{^2006-10-3})
h1 = .InsertItem(h,Null,"Task 1")
.AddBar(h1,"T",{^2006-9-21},{^2006-9-24})
h2 = .InsertItem(h,Null,"Task 2")
.AddBar(h2,"T",{^2006-9-24},{^2006-9-28})
h3 = .InsertItem(h,Null,"Task 3")
.AddBar(h3,"T",{^2006-9-28},{^2006-10-3})
.DefineSummaryBars(h,"",h1,"")
.DefineSummaryBars(h,"",h2,"")
.DefineSummaryBars(h,"",h3,"")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = h
.ItemBold(0) = .T.
.DefaultItem = h
.ItemBar(0,"",544) = {^2006-9-22}
endwith
.EndUpdate
endwith
|
|
1780
|
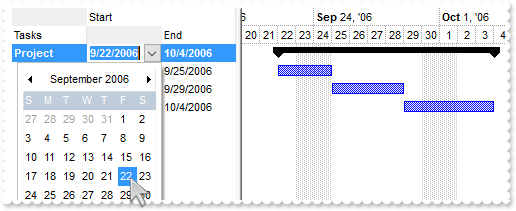
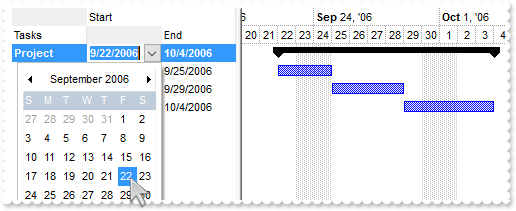
I have a column of date-type, the question is how can I move the associated bar, instead of resizing it (summary)

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.Indent = 11
.HasLines = 1
.Items.AllowCellValueToItemBar = .T.
with .Columns
.Add("Tasks")
with .Add("Start")
.Def(18) = 544
.Editor.EditType = 7
.LevelKey = 1
endwith
with .Add("End")
.Def(18) = 545
.Editor.EditType = 7
.LevelKey = 1
endwith
endwith
with .Chart
.FirstVisibleDate = {^2006-9-20}
.AllowLinkBars = .F.
.AllowCreateBar = 0
.LevelCount = 2
.PaneWidth(0) = 224
endwith
with .Items
h = .AddItem("Project")
.AddBar(h,"Summary",{^2006-9-21},{^2006-10-3})
h1 = .InsertItem(h,Null,"Task 1")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-24})
h2 = .InsertItem(h,Null,"Task 2")
.AddBar(h2,"Task",{^2006-9-24},{^2006-9-28})
h3 = .InsertItem(h,Null,"Task 3")
.AddBar(h3,"Task",{^2006-9-28},{^2006-10-3})
.DefineSummaryBars(h,"",h1,"")
.DefineSummaryBars(h,"",h2,"")
.DefineSummaryBars(h,"",h3,"")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = h
.ItemBold(0) = .T.
.DefaultItem = h
.ItemBar(0,"",544) = {^2006-9-22}
endwith
.EndUpdate
endwith
|
|
1779
|
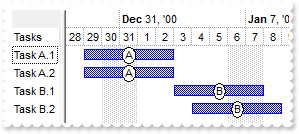
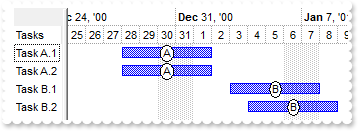
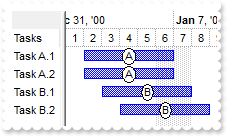
Is it possible to programmatically move all bars of specified key to end at specified date (inclusive)

with thisform.G2antt1
.BeginUpdate
.Debug = .T.
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
.AddBar(.AddItem("Task A.1"),"Task",{^2001-1-1},{^2001-1-6},"A")
.AddBar(.AddItem("Task A.2"),"Task",{^2001-1-2},{^2001-1-7},"A")
.AddBar(.AddItem("Task B.1"),"Task",{^2001-1-3},{^2001-1-8},"B")
.AddBar(.AddItem("Task B.2"),"Task",{^2001-1-4},{^2001-1-9},"B")
.ItemBar(0,"<A*>",546) = {^2001-1-2}
endwith
.EndUpdate
endwith
|
|
1778
|
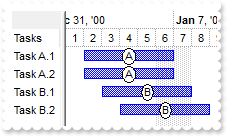
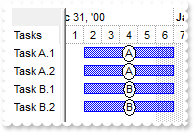
Is it possible to programmatically move all bars to end at specified date (inclusive)

with thisform.G2antt1
.BeginUpdate
.Debug = .T.
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
.AddBar(.AddItem("Task A.1"),"Task",{^2001-1-1},{^2001-1-6},"A")
.AddBar(.AddItem("Task A.2"),"Task",{^2001-1-2},{^2001-1-7},"A")
.AddBar(.AddItem("Task B.1"),"Task",{^2001-1-3},{^2001-1-8},"B")
.AddBar(.AddItem("Task B.2"),"Task",{^2001-1-4},{^2001-1-9},"B")
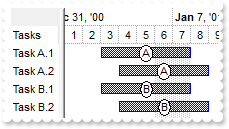
.ItemBar(0,"<*>",546) = {^2001-1-2}
endwith
.EndUpdate
endwith
|
|
1777
|
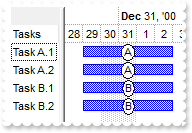
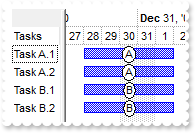
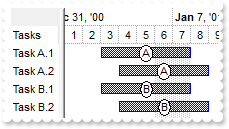
Is it possible to programmatically move all bars of specified key to end at specified date

with thisform.G2antt1
.BeginUpdate
.Debug = .T.
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
.AddBar(.AddItem("Task A.1"),"Task",{^2001-1-1},{^2001-1-6},"A")
.AddBar(.AddItem("Task A.2"),"Task",{^2001-1-2},{^2001-1-7},"A")
.AddBar(.AddItem("Task B.1"),"Task",{^2001-1-3},{^2001-1-8},"B")
.AddBar(.AddItem("Task B.2"),"Task",{^2001-1-4},{^2001-1-9},"B")
.ItemBar(0,"<A*>",545) = {^2001-1-2}
endwith
.EndUpdate
endwith
|
|
1776
|
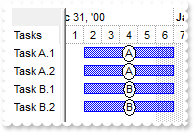
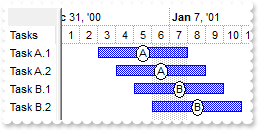
Is it possible to programmatically move all bars to end at specified date

with thisform.G2antt1
.BeginUpdate
.Debug = .T.
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
.AddBar(.AddItem("Task A.1"),"Task",{^2001-1-1},{^2001-1-6},"A")
.AddBar(.AddItem("Task A.2"),"Task",{^2001-1-2},{^2001-1-7},"A")
.AddBar(.AddItem("Task B.1"),"Task",{^2001-1-3},{^2001-1-8},"B")
.AddBar(.AddItem("Task B.2"),"Task",{^2001-1-4},{^2001-1-9},"B")
.ItemBar(0,"<*>",545) = {^2001-1-2}
endwith
.EndUpdate
endwith
|
|
1775
|
Is it possible to programmatically move all bars of specified key to start at specified date

with thisform.G2antt1
.BeginUpdate
.Debug = .T.
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
.AddBar(.AddItem("Task A.1"),"Task",{^2001-1-1},{^2001-1-6},"A")
.AddBar(.AddItem("Task A.2"),"Task",{^2001-1-2},{^2001-1-7},"A")
.AddBar(.AddItem("Task B.1"),"Task",{^2001-1-3},{^2001-1-8},"B")
.AddBar(.AddItem("Task B.2"),"Task",{^2001-1-4},{^2001-1-9},"B")
.ItemBar(0,"<A*>",544) = {^2001-1-2}
endwith
.EndUpdate
endwith
|
|
1774
|
Is it possible to programmatically move all bars to start at specified date

with thisform.G2antt1
.BeginUpdate
.Debug = .T.
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
.AddBar(.AddItem("Task A.1"),"Task",{^2001-1-1},{^2001-1-6},"A")
.AddBar(.AddItem("Task A.2"),"Task",{^2001-1-2},{^2001-1-7},"A")
.AddBar(.AddItem("Task B.1"),"Task",{^2001-1-3},{^2001-1-8},"B")
.AddBar(.AddItem("Task B.2"),"Task",{^2001-1-4},{^2001-1-9},"B")
.ItemBar(0,"<*>",544) = {^2001-1-2}
endwith
.EndUpdate
endwith
|
|
1773
|
Is it possible to programmatically move all bars of specified key

with thisform.G2antt1
.BeginUpdate
.Debug = .T.
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
.AddBar(.AddItem("Task A.1"),"Task",{^2001-1-1},{^2001-1-6},"A")
.AddBar(.AddItem("Task A.2"),"Task",{^2001-1-2},{^2001-1-7},"A")
.AddBar(.AddItem("Task B.1"),"Task",{^2001-1-3},{^2001-1-8},"B")
.AddBar(.AddItem("Task B.2"),"Task",{^2001-1-4},{^2001-1-9},"B")
.ItemBar(0,"<A*>",514) = 2
endwith
.EndUpdate
endwith
|
|
1772
|
Is it possible to programmatically move all bars

with thisform.G2antt1
.BeginUpdate
.Debug = .T.
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
.AddBar(.AddItem("Task A.1"),"Task",{^2001-1-1},{^2001-1-6},"A")
.AddBar(.AddItem("Task A.2"),"Task",{^2001-1-2},{^2001-1-7},"A")
.AddBar(.AddItem("Task B.1"),"Task",{^2001-1-3},{^2001-1-8},"B")
.AddBar(.AddItem("Task B.2"),"Task",{^2001-1-4},{^2001-1-9},"B")
.ItemBar(0,"<*>",514) = 2
endwith
.EndUpdate
endwith
|
|
1771
|
How can I programmatically move a bar, so it ends at specified date (inclusive)
with thisform.G2antt1
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-1},{^2001-1-6},"A")
.DefaultItem = h
.ItemBar(0,"A",546) = {^2001-1-4}
endwith
endwith
|
|
1770
|
How can I programmatically move a bar, so it ends at specified date
with thisform.G2antt1
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-1},{^2001-1-6},"A")
.DefaultItem = h
.ItemBar(0,"A",545) = {^2001-1-4}
endwith
endwith
|
|
1769
|
How can I programmatically move a bar, so it starts at specified date
with thisform.G2antt1
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-1},{^2001-1-6},"A")
.DefaultItem = h
.ItemBar(0,"A",544) = {^2001-1-4}
endwith
endwith
|
|
1768
|
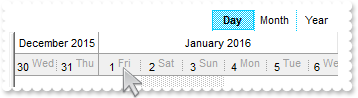
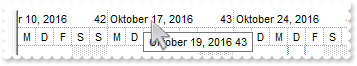
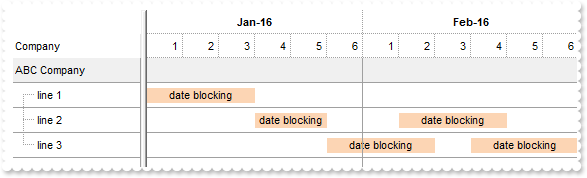
I canít figure out how to control the date and time format (in level 0, 1 and 2) when the user click on the OverviewZoom bottom

with thisform.G2antt1
.BeginUpdate
.HeaderHeight = 22
with .Chart
.FirstVisibleDate = {^2016-1-1}
.PaneWidth(0) = 0
.LevelCount = 2
.DrawLevelSeparator = 2
.AllowResizeChart = 6 && ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
.MaxUnitWidth = 196
with .Level(0)
.Alignment = 17 && AlignmentEnum.exHOutside Or AlignmentEnum.CenterAlignment
.DrawTickLines = 2
endwith
with .Level(1)
.DrawTickLines = 65 && LevelLineEnum.exLevelMiddleLine Or LevelLineEnum.exLevelDotLine
.DrawTickLinesFrom(0,2)
.BackColor = RGB(240,240,240)
endwith
.OverviewVisible = 2
.AllowOverviewZoom = 1
.UnitWidth = 24
.Label(16777216) = ""
.Label(1048576) = ""
.Label(65536) = ""
.Label(256) = ""
var_s = "<font ;6><%d%><|><%d%><|><%d%> <fgcolor=A0A0A0><off -4><%d1%><|><%d%> <fgcolor=A0A0A0><off -4><%d2%><|><%d%> <fgcolor=A0A0A0><of"
var_s = var_s + "f -4><%d3%><|><%d%> <fgcolor=A0A0A0><off -4><%dddd%><||><||>4096"
.Label(4096) = var_s
.UnitScale = 4096
.ScrollTo(.FirstVisibleDate,1)
endwith
.Columns.Add("Default")
.EndUpdate
endwith
|
|
1767
|
Can I use GroupBars with OverlaidType method

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.Debug = .T.
.LinesAtRoot = -1
.ScrollBySingleLine = .T.
.BackColorLevelHeader = .BackColor
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 96
.Bars.Item("Task").OverlaidType = 3
endwith
with .Items
h = .AddItem("Project")
.AddBar(h,"Summary",{^2006-9-21},{^2006-10-4})
h1 = .InsertItem(h,Null,"Tasks")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-26},"h1")
h2 = h1
.AddBar(h2,"Task",{^2006-9-25},{^2006-9-30},"h2")
.AddLink("L1",h1,"h1",h2,"h2")
h3 = h1
.AddBar(h3,"Task",{^2006-9-29},{^2006-10-4},"h3")
.AddLink("L2",h2,"h2",h3,"h3")
.DefineSummaryBars(h,"",h1,"h1")
.DefineSummaryBars(h,"",h2,"h2")
.DefineSummaryBars(h,"",h3,"h3")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = h
.ItemBold(0) = .T.
.GroupBars(h1,"h1",.F.,h2,"h2",.T.,31,"0;5;-1")
.GroupBars(h2,"h2",.F.,h3,"h3",.T.,31,"0;5;-1")
endwith
.EndUpdate
endwith
|
|
1766
|
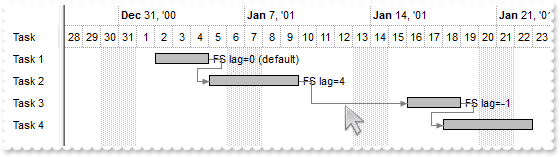
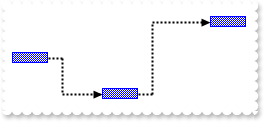
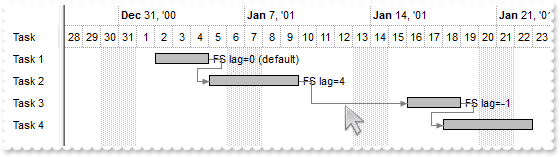
How do I change the link's lag so I can schedule bars to start later (with nonworking part)

*** BarResizing event - Occurs when a bar is moving or resizing. ***
LPARAMETERS Item, Key
with thisform.G2antt1
.Items.SchedulePDM(Item,Key)
endwith
with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.HeaderHeight = .DefaultItemHeight
.BackColorLevelHeader = .BackColor
.AntiAliasing = .T.
.Columns.Add("Task")
with .Chart
.LinksStyle = 0
.LinksColor = RGB(128,128,128)
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 48
with .Bars.Item("Task")
.Def(20) = .T.
.Def(4) = 18
.Color = RGB(0,0,0)
.StartColor = RGB(190,190,190)
.EndColor = .StartColor
.Pattern = 32
endwith
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-5},"K1","FS lag=0 (default)")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-2},{^2001-1-5},"K2","FS lag=4")
.AddLink("L1",h1,"K1",h2,"K2")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-2},{^2001-1-5},"K3","FS lag=-1")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",16) = 4
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",{^2001-1-2},{^2001-1-5},"K4")
.AddLink("L3",h3,"K3",h4,"K4")
.Link("L3",16) = -1
.SchedulePDM(0,"K1")
endwith
.EndUpdate
endwith
|
|
1765
|
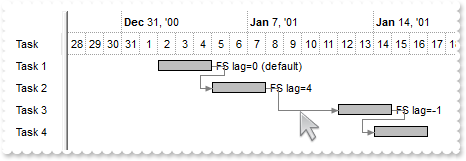
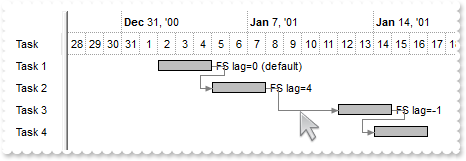
How do I change the link's lag so I can schedule bars to start later (without nonworking part)

*** BarResizing event - Occurs when a bar is moving or resizing. ***
LPARAMETERS Item, Key
with thisform.G2antt1
.Items.SchedulePDM(Item,Key)
endwith
with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.HeaderHeight = .DefaultItemHeight
.BackColorLevelHeader = .BackColor
.AntiAliasing = .T.
.Columns.Add("Task")
with .Chart
.LinksStyle = 0
.LinksColor = RGB(128,128,128)
.LevelCount = 2
.NonworkingDays = 0
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 48
with .Bars.Item("Task")
.Def(4) = 18
.Color = RGB(0,0,0)
.StartColor = RGB(190,190,190)
.EndColor = .StartColor
.Pattern = 32
endwith
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-5},"K1","FS lag=0 (default)")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-2},{^2001-1-5},"K2","FS lag=4")
.AddLink("L1",h1,"K1",h2,"K2")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-2},{^2001-1-5},"K3","FS lag=-1")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",17) = 4
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",{^2001-1-2},{^2001-1-5},"K4")
.AddLink("L3",h3,"K3",h4,"K4")
.Link("L3",17) = -1
.SchedulePDM(0,"K1")
endwith
.EndUpdate
endwith
|
|
1764
|
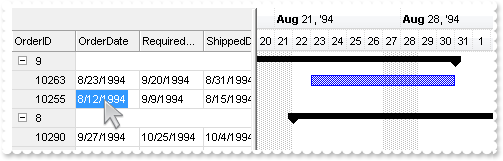
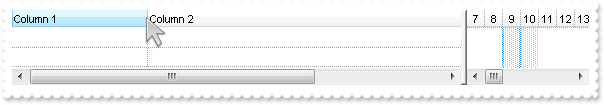
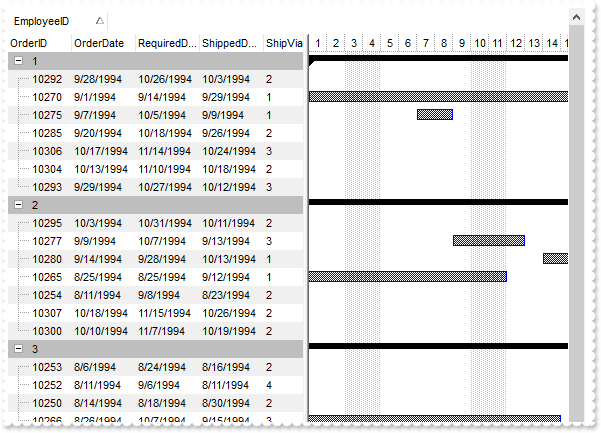
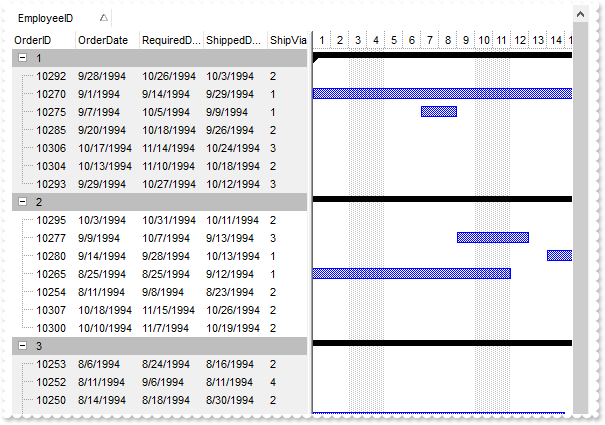
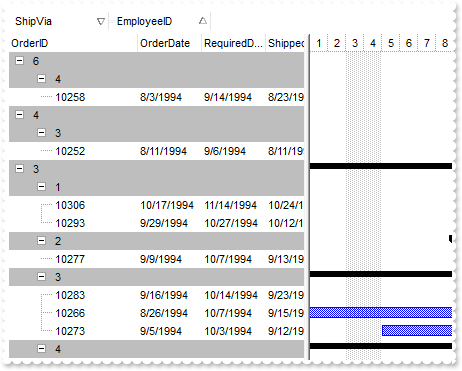
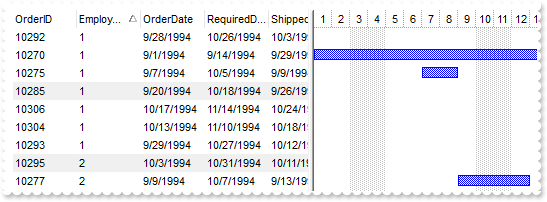
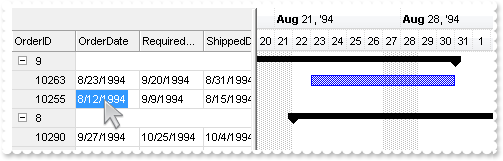
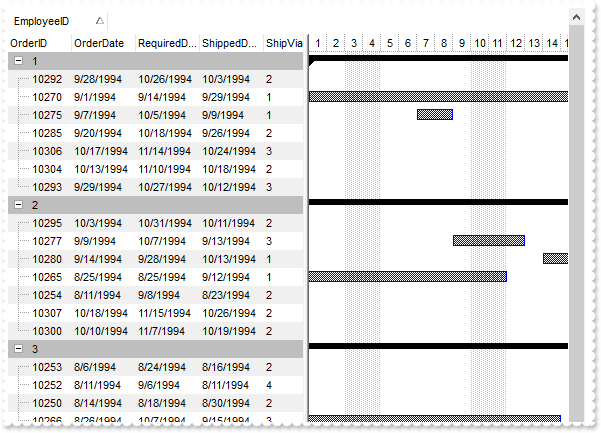
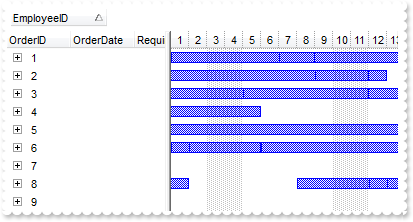
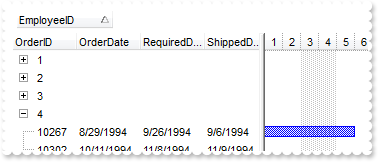
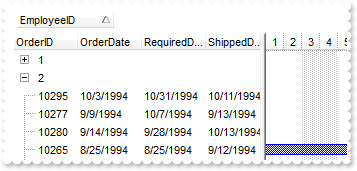
Is it possible to select the entire row/line, when user clicks the first column, and select individually the rest of cells, while user clicks any other column

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Summary",.CellValue(Item,2),.CellValue(Item,4))
.DefineSummaryBars(Item,"",-3,"")
endwith
endwith
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
*** MouseDown event - Occurs when the user presses a mouse button. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
i = .ItemFromPoint(-1,-1,c,hit)
.FullRowSelect = .Columns.Item(c).Data && .Columns.Item(c).Data
endwith
with thisform.G2antt1
.BeginUpdate
.HeaderHeight = 22
.HeaderAppearance = 1
.BackColorLock = RGB(240,240,240)
.BackColorHeader = .BackColorLock
.HasLines = 0
.ColumnAutoResize = .F.
.SortBarVisible = .F.
.AllowGroupBy = .T.
.ReadOnly = -1
.ShowFocusRect = .F.
.CountLockedColumns = 1
.AutoDrag = 16
.SingleSort = .F.
.ColumnsAllowSizing = .T.
.DrawGridLines = -1
.GridLineStyle = 48
.GridLineColor = RGB(220,220,220)
.Chart.FirstVisibleDate = {^1994-9-1}
.Chart.LevelCount = 2
.Chart.PaneWidth(0) = 256
.BackColorSortBar = .BackColor
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Columns.Item(0).Data = -1
.Layout = "singlesort="+chr(34)+"C5:1"+chr(34)+";multiplesort="+chr(34)+" C1:2"+chr(34)+""
.EndUpdate
endwith
|
|
1763
|
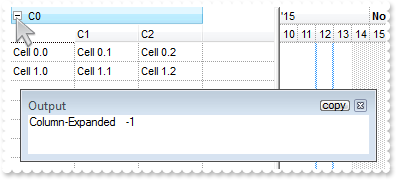
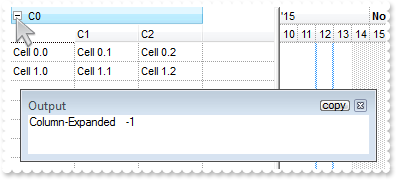
I've also hit a strange problem with the BeforeExpandItem event - the Cancel parameter is declared as const in Delphi when I believe it should be declared as var or out so I can use it to return OleVariant(True) to cancel the operation, or am I missing something, or how can I disable expanding / collapsing the items
*** BeforeExpandItem event - Fired before an item is about to be expanded (collapsed). ***
LPARAMETERS Item, Cancel
with thisform.G2antt1
.Object.EventParam(1) = .T.
endwith
*** Event event - Notifies the application once the control fires an event. ***
LPARAMETERS EventID
with thisform.G2antt1
DEBUGOUT( .EventParam(-2) )
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Default")
with .Items
h = .AddItem("Root A")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root B")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
1762
|
Is there any way I can get rid / hide of the vertical blue lines ( today, selected date )
with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 128
.LevelCount = 2
.MarkSelectDateColor = .BackColor
.MarkTodayColor = .BackColor
endwith
.EndUpdate
endwith
|
|
1761
|
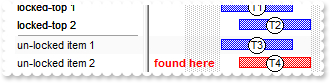
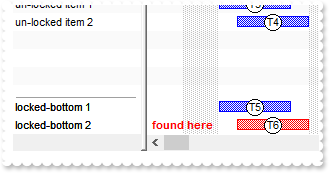
Is it possible to search for a bar through items only ( not including the locked items )

with thisform.G2antt1
.BeginUpdate
.Debug = .T.
with .Chart
.PaneWidth(0) = 128
.LevelCount = 2
.FirstVisibleDate = {^2015-12-31}
endwith
.BackColorAlternate = RGB(250,250,250)
.ShowLockedItems = .T.
.Columns.Add("Column")
with .Columns.Add("Find")
.Def(17) = 1
.Visible = .F.
.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` "
endwith
.Chart.ColumnsFormatLevel = "1"
with .Items
.LockedItemCount(0) = 3
h = .LockedItem(0,0)
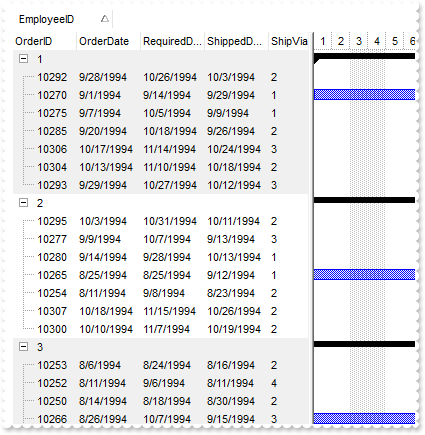
.DefaultItem = h
.CellValue(0,0) = "locked-top 1"
.AddBar(h,"Task",{^2016-1-4},{^2016-1-8},"T1")
h = .LockedItem(0,1)
.DefaultItem = h
.CellValue(0,0) = "locked-top 2"
.AddBar(h,"Task",{^2016-1-5},{^2016-1-9},"T2")
h = .LockedItem(0,2)
.DefaultItem = h
.SelectItem(0) = .F.
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemHeight(0) = 2
.AddBar(.AddItem("un-locked item 1"),"Task",{^2016-1-4},{^2016-1-8},"T3")
.AddBar(.AddItem("un-locked item 2"),"Task",{^2016-1-5},{^2016-1-9},"T4")
.LockedItemCount(1) = 3
h = .LockedItem(1,0)
.DefaultItem = h
.SelectItem(0) = .F.
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemHeight(0) = 2
h = .LockedItem(1,1)
.DefaultItem = h
.CellValue(0,0) = "locked-bottom 1"
.AddBar(h,"Task",{^2016-1-4},{^2016-1-8},"T5")
h = .LockedItem(1,2)
.DefaultItem = h
.CellValue(0,0) = "locked-bottom 2"
.AddBar(h,"Task",{^2016-1-5},{^2016-1-9},"T6")
endwith
with .Items
h = .FindBar("T4",0)
.DefaultItem = h
.ItemBar(0,.FirstItemBar(h),33) = 255
.DefaultItem = h
.CellValue(0,1) = h
endwith
.EndUpdate
endwith
|
|
1760
|
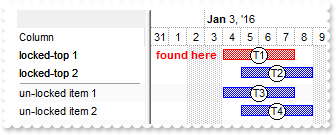
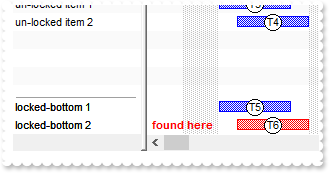
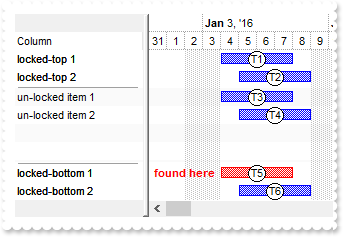
Is it possible to search for a bar through bottom-locked-items only

with thisform.G2antt1
.BeginUpdate
.Debug = .T.
with .Chart
.PaneWidth(0) = 128
.LevelCount = 2
.FirstVisibleDate = {^2015-12-31}
endwith
.BackColorAlternate = RGB(250,250,250)
.ShowLockedItems = .T.
.Columns.Add("Column")
with .Columns.Add("Find")
.Def(17) = 1
.Visible = .F.
.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` "
endwith
.Chart.ColumnsFormatLevel = "1"
with .Items
.LockedItemCount(0) = 3
h = .LockedItem(0,0)
.DefaultItem = h
.CellValue(0,0) = "locked-top 1"
.AddBar(h,"Task",{^2016-1-4},{^2016-1-8},"T1")
h = .LockedItem(0,1)
.DefaultItem = h
.CellValue(0,0) = "locked-top 2"
.AddBar(h,"Task",{^2016-1-5},{^2016-1-9},"T2")
h = .LockedItem(0,2)
.DefaultItem = h
.SelectItem(0) = .F.
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemHeight(0) = 2
.AddBar(.AddItem("un-locked item 1"),"Task",{^2016-1-4},{^2016-1-8},"T3")
.AddBar(.AddItem("un-locked item 2"),"Task",{^2016-1-5},{^2016-1-9},"T4")
.LockedItemCount(1) = 3
h = .LockedItem(1,0)
.DefaultItem = h
.SelectItem(0) = .F.
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemHeight(0) = 2
h = .LockedItem(1,1)
.DefaultItem = h
.CellValue(0,0) = "locked-bottom 1"
.AddBar(h,"Task",{^2016-1-4},{^2016-1-8},"T5")
h = .LockedItem(1,2)
.DefaultItem = h
.CellValue(0,0) = "locked-bottom 2"
.AddBar(h,"Task",{^2016-1-5},{^2016-1-9},"T6")
endwith
with .Items
h = .FindBar("T6",-4)
.DefaultItem = h
.ItemBar(0,.FirstItemBar(h),33) = 255
.DefaultItem = h
.CellValue(0,1) = h
endwith
.EndUpdate
endwith
|
|
1759
|
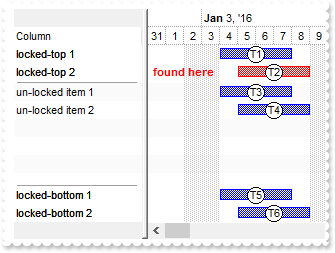
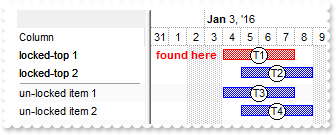
Is it possible to search for a bar through top-locked-items only

with thisform.G2antt1
.BeginUpdate
.Debug = .T.
with .Chart
.PaneWidth(0) = 128
.LevelCount = 2
.FirstVisibleDate = {^2015-12-31}
endwith
.BackColorAlternate = RGB(250,250,250)
.ShowLockedItems = .T.
.Columns.Add("Column")
with .Columns.Add("Find")
.Def(17) = 1
.Visible = .F.
.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` "
endwith
.Chart.ColumnsFormatLevel = "1"
with .Items
.LockedItemCount(0) = 3
h = .LockedItem(0,0)
.DefaultItem = h
.CellValue(0,0) = "locked-top 1"
.AddBar(h,"Task",{^2016-1-4},{^2016-1-8},"T1")
h = .LockedItem(0,1)
.DefaultItem = h
.CellValue(0,0) = "locked-top 2"
.AddBar(h,"Task",{^2016-1-5},{^2016-1-9},"T2")
h = .LockedItem(0,2)
.DefaultItem = h
.SelectItem(0) = .F.
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemHeight(0) = 2
.AddBar(.AddItem("un-locked item 1"),"Task",{^2016-1-4},{^2016-1-8},"T3")
.AddBar(.AddItem("un-locked item 2"),"Task",{^2016-1-5},{^2016-1-9},"T4")
.LockedItemCount(1) = 3
h = .LockedItem(1,0)
.DefaultItem = h
.SelectItem(0) = .F.
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemHeight(0) = 2
h = .LockedItem(1,1)
.DefaultItem = h
.CellValue(0,0) = "locked-bottom 1"
.AddBar(h,"Task",{^2016-1-4},{^2016-1-8},"T5")
h = .LockedItem(1,2)
.DefaultItem = h
.CellValue(0,0) = "locked-bottom 2"
.AddBar(h,"Task",{^2016-1-5},{^2016-1-9},"T6")
endwith
with .Items
h = .FindBar("T1",-3)
.DefaultItem = h
.ItemBar(0,.FirstItemBar(h),33) = 255
.DefaultItem = h
.CellValue(0,1) = h
endwith
.EndUpdate
endwith
|
|
1758
|
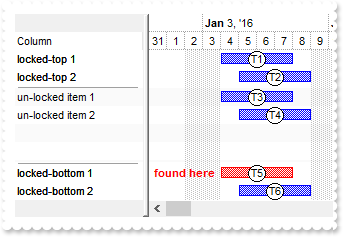
Is it possible to search for a bar through all locked-items only

with thisform.G2antt1
.BeginUpdate
.Debug = .T.
with .Chart
.PaneWidth(0) = 128
.LevelCount = 2
.FirstVisibleDate = {^2015-12-31}
endwith
.BackColorAlternate = RGB(250,250,250)
.ShowLockedItems = .T.
.Columns.Add("Column")
with .Columns.Add("Find")
.Def(17) = 1
.Visible = .F.
.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` "
endwith
.Chart.ColumnsFormatLevel = "1"
with .Items
.LockedItemCount(0) = 3
h = .LockedItem(0,0)
.DefaultItem = h
.CellValue(0,0) = "locked-top 1"
.AddBar(h,"Task",{^2016-1-4},{^2016-1-8},"T1")
h = .LockedItem(0,1)
.DefaultItem = h
.CellValue(0,0) = "locked-top 2"
.AddBar(h,"Task",{^2016-1-5},{^2016-1-9},"T2")
h = .LockedItem(0,2)
.DefaultItem = h
.SelectItem(0) = .F.
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemHeight(0) = 2
.AddBar(.AddItem("un-locked item 1"),"Task",{^2016-1-4},{^2016-1-8},"T3")
.AddBar(.AddItem("un-locked item 2"),"Task",{^2016-1-5},{^2016-1-9},"T4")
.LockedItemCount(1) = 3
h = .LockedItem(1,0)
.DefaultItem = h
.SelectItem(0) = .F.
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemHeight(0) = 2
h = .LockedItem(1,1)
.DefaultItem = h
.CellValue(0,0) = "locked-bottom 1"
.AddBar(h,"Task",{^2016-1-4},{^2016-1-8},"T5")
h = .LockedItem(1,2)
.DefaultItem = h
.CellValue(0,0) = "locked-bottom 2"
.AddBar(h,"Task",{^2016-1-5},{^2016-1-9},"T6")
endwith
with .Items
h = .FindBar("T2",-2)
.DefaultItem = h
.ItemBar(0,.FirstItemBar(h),33) = 255
.DefaultItem = h
.CellValue(0,1) = h
endwith
.EndUpdate
endwith
|
|
1757
|
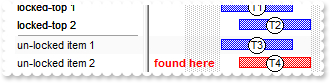
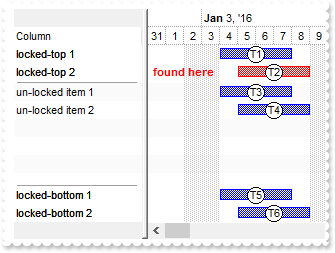
Is it possible to search for a bar through all items ( including locked items )

with thisform.G2antt1
.BeginUpdate
.Debug = .T.
with .Chart
.PaneWidth(0) = 128
.LevelCount = 2
.FirstVisibleDate = {^2015-12-31}
endwith
.BackColorAlternate = RGB(250,250,250)
.ShowLockedItems = .T.
.Columns.Add("Column")
with .Columns.Add("Find")
.Def(17) = 1
.Visible = .F.
.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` "
endwith
.Chart.ColumnsFormatLevel = "1"
with .Items
.LockedItemCount(0) = 3
h = .LockedItem(0,0)
.DefaultItem = h
.CellValue(0,0) = "locked-top 1"
.AddBar(h,"Task",{^2016-1-4},{^2016-1-8},"T1")
h = .LockedItem(0,1)
.DefaultItem = h
.CellValue(0,0) = "locked-top 2"
.AddBar(h,"Task",{^2016-1-5},{^2016-1-9},"T2")
h = .LockedItem(0,2)
.DefaultItem = h
.SelectItem(0) = .F.
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemHeight(0) = 2
.AddBar(.AddItem("un-locked item 1"),"Task",{^2016-1-4},{^2016-1-8},"T3")
.AddBar(.AddItem("un-locked item 2"),"Task",{^2016-1-5},{^2016-1-9},"T4")
.LockedItemCount(1) = 3
h = .LockedItem(1,0)
.DefaultItem = h
.SelectItem(0) = .F.
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemHeight(0) = 2
h = .LockedItem(1,1)
.DefaultItem = h
.CellValue(0,0) = "locked-bottom 1"
.AddBar(h,"Task",{^2016-1-4},{^2016-1-8},"T5")
h = .LockedItem(1,2)
.DefaultItem = h
.CellValue(0,0) = "locked-bottom 2"
.AddBar(h,"Task",{^2016-1-5},{^2016-1-9},"T6")
endwith
with .Items
h = .FindBar("T5",-1)
.DefaultItem = h
.ItemBar(0,.FirstItemBar(h),33) = 255
.DefaultItem = h
.CellValue(0,1) = h
endwith
.EndUpdate
endwith
|
|
1756
|
How do I clip/hide/align the bar's caption/text based on the bar's size/width/length

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Clip")
.ScrollBySingleLine = .T.
.DrawGridLines = -2
with .Chart
.AllowResizeChart = 6 && ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
.DrawGridLines = -2
.FirstVisibleDate = {^2000-12-23}
.LevelCount = 2
.PaneWidth(0) = 216
with .Bars.Item("Task")
.Pattern = 32
.Color = RGB(164,164,164)
.StartColor = RGB(240,240,240)
.EndColor = .StartColor
.OverlaidType = 4611 && OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Height = 15
endwith
.MinUnitWidth = .UnitWidth
endwith
with .Items
h = .AddItem("no clip, (0-2)")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1","no clip, right(<b>2</b>)")
.DefaultItem = h
.ItemBar(0,"K1",4) = 2
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K2","no clip, center(<b>1</b>)")
.DefaultItem = h
.ItemBar(0,"K2",4) = 1
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K3","no clip, left(<b>0</b>)")
.DefaultItem = h
.ItemBar(0,"K3",4) = 0
h = .AddItem("clip, inside (3-5)")
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K1","clip, inside, right(<b>5</b>)")
.DefaultItem = h
.ItemBar(0,"K1",4) = 5
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K2","clip, inside, center(<b>4</b>)")
.DefaultItem = h
.ItemBar(0,"K2",4) = 4
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K3","clip, inside, left(<b>3</b>)")
.DefaultItem = h
.ItemBar(0,"K3",4) = 3
h = .AddItem("hide on min width, clip if not fit, inside (6-8)")
.AddBar(h,"Task",{^2000-12-26},{^2001-1-10},"K1","hide on min width, clip if not fit, inside, right(<b>8</b>)")
.DefaultItem = h
.ItemBar(0,"K1",4) = 8
.AddBar(h,"Task",{^2000-12-26},{^2001-1-10},"K2","hide on min width, clip if not fit, inside, center(<b>7</b>)")
.DefaultItem = h
.ItemBar(0,"K2",4) = 7
.AddBar(h,"Task",{^2000-12-26},{^2001-1-10},"K3","hide on min width, clip if not fit, inside, left(<b>6</b>)")
.DefaultItem = h
.ItemBar(0,"K3",4) = 6
h = .AddItem("hide if not fit, no clip, inside (9-11)")
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K1","hide if not fit, no clip, inside, right(<b>11</b>)")
.DefaultItem = h
.ItemBar(0,"K1",4) = 11
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K2","hide if not fit, no clip, center(<b>10</b>)")
.DefaultItem = h
.ItemBar(0,"K2",4) = 10
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K3","hide if not fit, no clip, inside, left(<b>9</b>)")
.DefaultItem = h
.ItemBar(0,"K3",4) = 9
h = .AddItem("no clip, inside, outside (12-14)")
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K1","no clip, inside, outside, right(<b>14</b>)")
.DefaultItem = h
.ItemBar(0,"K1",4) = 14
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K2","no clip, inside, outside, center(<b>13</b>)")
.DefaultItem = h
.ItemBar(0,"K2",4) = 13
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K3","no clip, inside, outside, left(<b>12</b>)")
.DefaultItem = h
.ItemBar(0,"K3",4) = 12
h = .AddItem("no clip, outside (16-18)")
.AddBar(h,"Task",{^2000-12-30},{^2001-1-6},"K1","no clip, outside, right(<b>18</b>)")
.DefaultItem = h
.ItemBar(0,"K1",4) = 18
.AddBar(h,"Task",{^2000-12-30},{^2001-1-6},"K2","no clip, outside, center(<b>17</b>)")
.DefaultItem = h
.ItemBar(0,"K2",4) = 17
.AddBar(h,"Task",{^2000-12-30},{^2001-1-6},"K3","no clip, outside, left(<b>16</b>)")
.DefaultItem = h
.ItemBar(0,"K3",4) = 16
endwith
.EndUpdate
endwith
|
|
1755
|
Is there a way to prevent the automatic horizontal scrolling of the chart when moving or resizing a bar (method 2)
*** DateChange event - Occurs when the first visible date is changed. ***
LPARAMETERS nop
with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-2}
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Columns.Add("Start")
.Def(18) = 1
.Visible = .F.
.Alignment = 0
endwith
with .Columns.Add("End")
.Def(18) = 2
.Visible = .F.
.Alignment = 2
endwith
with .Chart
.FirstVisibleDate = {^2001-1-2}
.LevelCount = 2
.PaneWidth(0) = 48
.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52"
.ColumnsTransparent = 50
.ScrollBar = .F.
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-4},{^2001-1-8})
endwith
.EndUpdate
endwith
|
|
1754
|
Is there a way to prevent the automatic horizontal scrolling of the chart when moving or resizing a bar, including limiting the bars
*** BarResizing event - Occurs when a bar is moving or resizing. ***
LPARAMETERS Item, Key
with thisform.G2antt1
with .Items
.DefaultItem = Item
.ItemBar(0,Key,22) = {^2001-1-1}
.DefaultItem = Item
.ItemBar(0,Key,25) = {^2001-2-1}
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Columns.Add("Start")
.Def(18) = 1
.Visible = .F.
.Alignment = 0
endwith
with .Columns.Add("End")
.Def(18) = 2
.Visible = .F.
.Alignment = 2
endwith
with .Chart
.FirstVisibleDate = {^2001-1-2}
.LevelCount = 2
.PaneWidth(0) = 48
.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52"
.ColumnsTransparent = 50
.ScrollRange(0) = {^2001-1-1}
.ScrollRange(1) = {^2001-1-31}
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-4},{^2001-1-8})
endwith
.EndUpdate
endwith
|
|
1753
|
Is there a way to prevent the automatic horizontal scrolling of the chart when moving or resizing a bar (method 1)
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Columns.Add("Start")
.Def(18) = 1
.Visible = .F.
.Alignment = 0
endwith
with .Columns.Add("End")
.Def(18) = 2
.Visible = .F.
.Alignment = 2
endwith
with .Chart
.FirstVisibleDate = {^2001-1-2}
.LevelCount = 2
.PaneWidth(0) = 48
.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52"
.ColumnsTransparent = 50
.ScrollRange(0) = {^2001-1-1}
.ScrollRange(1) = {^2001-1-31}
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-4},{^2001-1-8})
endwith
.EndUpdate
endwith
|
|
1752
|
Is it possible to have "Preview Window" as a "Modal Window or 'always-on-top window'"
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",6) = 0
endwith
.EndUpdate
with CreateObject("Exontrol.Print")
DEBUGOUT( .Version )
.Foreground = -1
.PrintExt = thisform.G2antt1.Object
.Preview
endwith
endwith
|
|
1751
|
The week number is not correct (wrong). What can I do

with thisform.G2antt1
with .Chart
.FirstWeekDay = .LocFirstWeekDay && .LocFirstWeekDay
.MonthNames = .LocMonthNames
.WeekDays = .LocWeekDays
.AMPM = .LocAMPM
.LevelCount = 2
.PaneWidth(0) = 0
.UnitScale = 256
.UnitWidth = 32
.FirstVisibleDate = {^2016-1-1}
.AdjustLevelsToBase = .T.
.WeekNumberAs = 0
.ShowNonworkingDates = .F.
.ScrollTo(.FirstVisibleDate,1)
endwith
endwith
|
|
1750
|
When the user zooms with the mouse, the chart automatically switches the unit scale - ideally I'd like to replicate this so I can switch the unitscale at the same "zoom levels" that the mouse zooming does - is this possible
*** ChartEndChanging event - Occurs after the chart has been changed. ***
LPARAMETERS Operation
with thisform.G2antt1
with .Chart
DEBUGOUT( "FirstVisibleDate" )
DEBUGOUT( .FirstVisibleDate )
DEBUGOUT( "UnitScale" )
DEBUGOUT( .UnitScale )
DEBUGOUT( "UnitWidth" )
DEBUGOUT( .UnitWidth )
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 3
.AllowResizeChart = 262 && ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
.PaneWidth(0) = 0
.MarkTodayColor = .BackColor
endwith
.EndUpdate
endwith
|
|
1749
|
The first week number is not correctly assigned. What can I do

with thisform.G2antt1
with .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = {^2016-1-1}
.LevelCount = 2
.FirstWeekDay = 1
.UnitScale = 256
.ScrollTo(.FirstVisibleDate,1)
.DrawGridLines = -1
.AdjustLevelsToBase = .T.
.Level(0).Label = "<c><%mmmm%>"
endwith
endwith
|
|
1748
|
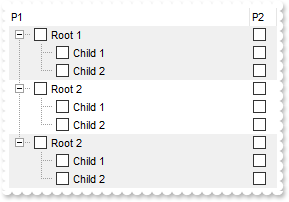
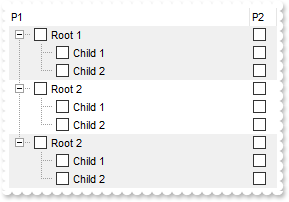
How can I display the +/- expand - collapse buttons, a bit larger

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
.Add(3,"c:\exontrol\images\normal.ebn")
.Add(4,"c:\exontrol\images\pushed.ebn")
.Add(1,"CP:3 -4 -4 4 4")
.Add(2,"CP:4 -4 -4 4 4")
endwith
.LinesAtRoot = 1
.HasButtons = 4
.Object.HasButtonsCustom(0) = 16777216
.Object.HasButtonsCustom(1) = 33554432
.Columns.Add("Column")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
1747
|
Is there any option to control where I can drop the items when using the AutoDrag property
*** AllowAutoDrag event - Occurs when the user drags the item between InsertA and InsertB as child of NewParent. ***
LPARAMETERS Item, NewParent, InsertA, InsertB, Cancel
with thisform.G2antt1
with .Items
DEBUGOUT( "NewParent" )
DEBUGOUT( .CellCaption(NewParent,0) )
DEBUGOUT( "After" )
DEBUGOUT( .CellCaption(InsertA,0) )
DEBUGOUT( "Before" )
DEBUGOUT( .CellCaption(InsertB,0) )
endwith
Cancel = .T.
endwith
with thisform.G2antt1
.BeginUpdate
.AutoDrag = 3
.LinesAtRoot = 0
.HasLines = 2
.ShowFocusRect = .F.
.Columns.Add("Task")
with .Chart
.ShowNonworkingDates = .F.
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 96
.LevelCount = 2
endwith
with .Items
h = .AddItem("Group 1")
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemBold(0) = .T.
h1 = .InsertItem(h,Null,"Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .InsertItem(h,Null,"Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "L1"
h3 = .InsertItem(h,Null,"Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",12) = "L2"
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Group 2")
.DefaultItem = h
.ItemBold(0) = .T.
.DefaultItem = h
.ItemDivider(0) = 0
endwith
.EndUpdate
endwith
|
|
1746
|
The column (chart section ) overlaps the bars, when using the ColumnsFormatLevel property. How can I prevent that

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Columns.Add("Start")
.Def(18) = 1
.Visible = .F.
.Alignment = 0
endwith
with .Columns.Add("End")
.Def(18) = 2
.Visible = .F.
.Alignment = 2
endwith
with .Chart
.FirstVisibleDate = {^2001-1-2}
.LevelCount = 2
.PaneWidth(0) = 48
.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52"
.ColumnsTransparent = 50
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-4},{^2001-1-8})
endwith
.EndUpdate
endwith
|
|
1745
|
How do I show the column ( chart section ) with a different background color, when using the ColumnsFormatLevel property (method 2)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Columns.Add("Start")
.Def(18) = 1
.Visible = .F.
.Alignment = 0
endwith
with .Columns.Add("End")
.Def(18) = 2
.Visible = .F.
.Alignment = 2
endwith
with .Chart
.FirstVisibleDate = {^2001-1-2}
.LevelCount = 2
.PaneWidth(0) = 48
.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52"
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-4},{^2001-1-8})
endwith
.EndUpdate
endwith
|
|
1744
|
How do I show the column ( chart section ) with a different background color, when using the ColumnsFormatLevel property (method 1)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Columns.Add("Start")
.Def(18) = 1
.Visible = .F.
.Alignment = 0
.Def(4) = 12500670
endwith
with .Columns.Add("End")
.Def(18) = 2
.Visible = .F.
.Alignment = 2
.Def(4) = 12500670
endwith
with .Chart
.FirstVisibleDate = {^2000-12-31}
.LevelCount = 2
.PaneWidth(0) = 48
.ColumnsFormatLevel = "1:52,|,2:52"
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-4},{^2001-1-8})
endwith
.EndUpdate
endwith
|
|
1743
|
How can I display the control's content on an single A3 paper size, when using PDF format

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.AntiAliasing = .T.
with .Chart
.FirstVisibleDate = {^2000-12-24}
.PaneWidth(0) = 96
.LevelCount = 2
.UnitScale = 4096
with .Bars.Item("Task")
.Pattern = 1
.Color = RGB(0,0,0)
.Height = 16
endwith
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2000-12-25},{^2001-1-5},"1","<fgcolor=FFFFFF>Center")
.DefaultItem = h
.ItemBar(0,"1",44) = "left"
.DefaultItem = h
.ItemBar(0,"1",45) = 16
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-16},"1","<fgcolor=FFFFFF>Center")
h = .AddItem("Task 3")
.AddBar(h,"Task",{^2001-1-16},{^2001-1-26},"2","Center")
.DefaultItem = h
.ItemBar(0,"2",44) = "right"
.DefaultItem = h
.ItemBar(0,"2",45) = 18
endwith
with .Chart.Notes
with .Add("1S",thisform.G2antt1.Items.ItemByIndex(1),"1","<%m3%>-<%d%>")
.PartShadow(1) = .F.
.PartHOffset(1) = -16
.PartVOffset(1) = 4
endwith
with .Add("1F",thisform.G2antt1.Items.ItemByIndex(1),"1","<%m3%>-<%d%>")
.RelativePosition = 1
.PartShadow(1) = .F.
.PartHOffset(1) = 16
.PartVOffset(1) = -4
endwith
endwith
var_CopyTo = .CopyTo("C:\Temp\Preview.pdf|11.69 in x 16.53 in||single")
DEBUGOUT( "Look for C:\Temp\Preview.pd file." )
.EndUpdate
endwith
|
|
1742
|
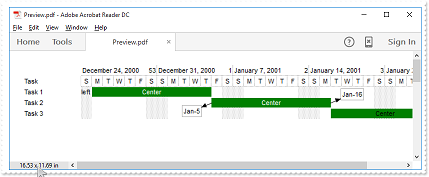
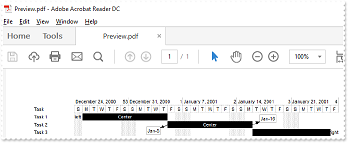
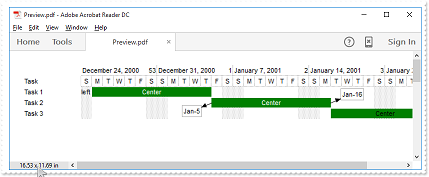
How can I display the control's content on an A3 paper size, when using PDF format

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.AntiAliasing = .T.
with .Chart
.FirstVisibleDate = {^2000-12-24}
.PaneWidth(0) = 96
.LevelCount = 2
.UnitScale = 4096
with .Bars.Item("Task")
.Pattern = 1
.Color = RGB(0,0,0)
.Height = 16
endwith
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2000-12-25},{^2001-1-5},"1","<fgcolor=FFFFFF>Center")
.DefaultItem = h
.ItemBar(0,"1",44) = "left"
.DefaultItem = h
.ItemBar(0,"1",45) = 16
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-16},"1","<fgcolor=FFFFFF>Center")
h = .AddItem("Task 3")
.AddBar(h,"Task",{^2001-1-16},{^2001-1-26},"2","Center")
.DefaultItem = h
.ItemBar(0,"2",44) = "right"
.DefaultItem = h
.ItemBar(0,"2",45) = 18
endwith
with .Chart.Notes
with .Add("1S",thisform.G2antt1.Items.ItemByIndex(1),"1","<%m3%>-<%d%>")
.PartShadow(1) = .F.
.PartHOffset(1) = -16
.PartVOffset(1) = 4
endwith
with .Add("1F",thisform.G2antt1.Items.ItemByIndex(1),"1","<%m3%>-<%d%>")
.RelativePosition = 1
.PartShadow(1) = .F.
.PartHOffset(1) = 16
.PartVOffset(1) = -4
endwith
endwith
var_CopyTo = .CopyTo("C:\Temp\Preview.pdf|11.69 in x 16.53 in")
DEBUGOUT( "Look for C:\Temp\Preview.pd file." )
.EndUpdate
endwith
|
|
1741
|
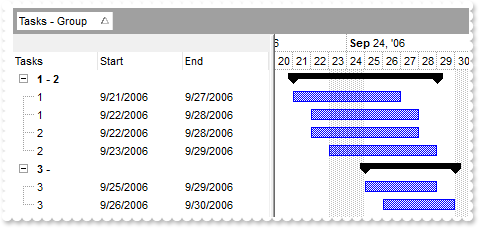
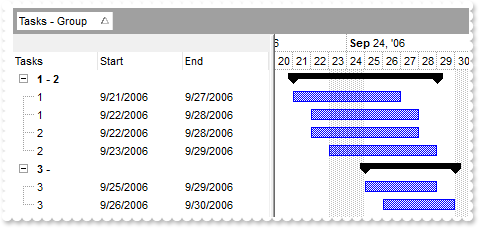
How can I specify the grouping strategy, ie numbers from 1 to 5 are given the value (1-5) and grouping is done on this new value

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.DefaultItem = Item
.ItemBold(0) = .T.
.AddBar(Item,"Summary",.CellValue(Item,1),.CellValue(Item,2))
.DefineSummaryBars(Item,"",-3,"")
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.AllowGroupBy = .T.
.SortBarVisible = .T.
.MarkSearchColumn = .F.
with .Columns
.Add("Tasks")
with .Add("Start")
.Def(18) = 1
.AllowGroupBy = .F.
endwith
with .Add("End")
.Def(18) = 2
.AllowGroupBy = .F.
endwith
endwith
with .Chart
.FirstVisibleDate = {^2006-9-20}
.LevelCount = 2
.PaneWidth(0) = 256
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("1"),"Task",{^2006-9-21},{^2006-9-27})
.AddBar(.AddItem("1"),"Task",{^2006-9-22},{^2006-9-28})
.AddBar(.AddItem("2"),"Task",{^2006-9-22},{^2006-9-28})
.AddBar(.AddItem("2"),"Task",{^2006-9-23},{^2006-9-29})
.AddBar(.AddItem("3"),"Task",{^2006-9-25},{^2006-9-29})
.AddBar(.AddItem("3"),"Task",{^2006-9-26},{^2006-9-30})
endwith
with .Columns.Add("Tasks - Group")
.Visible = .F.
.FormatColumn = "%0 in (1,2) ? `1 - 2` : `3 -`"
.SortOrder = 1
endwith
.EndUpdate
endwith
|
|
1740
|
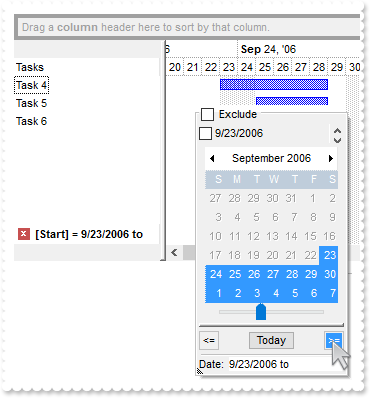
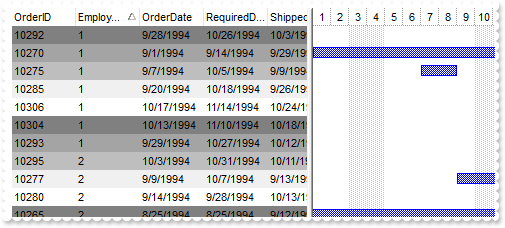
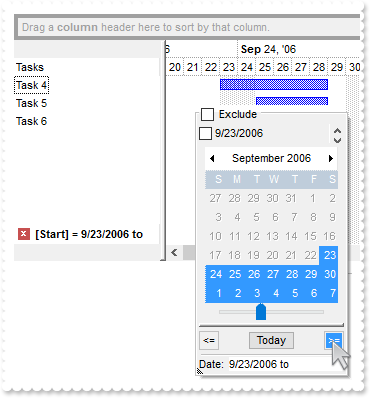
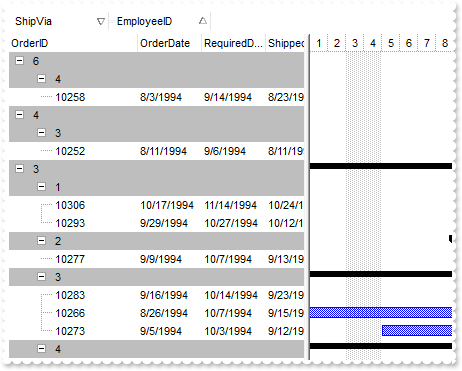
How can I filter the chart and its content, not the items section

*** RClick event - Fired when right mouse button is clicked ***
LPARAMETERS nop
with thisform.G2antt1
.Columns.Item("Start").ShowFilter("-1,-1,128,128")
endwith
with thisform.G2antt1
.BeginUpdate
.SortBarVisible = .T.
.MarkSearchColumn = .F.
with .Columns
.Add("Tasks")
with .Add("Start")
.Def(18) = 1
.DisplayFilterDate = .T.
.DisplayFilterPattern = .F.
.FilterList = 8448 && FilterListEnum.exShowExclude Or FilterListEnum.exShowCheckBox
.Visible = .F.
endwith
with .Add("End")
.Def(18) = 2
.DisplayFilterDate = .T.
.DisplayFilterPattern = .F.
.Visible = .F.
.FilterList = 8448 && FilterListEnum.exShowExclude Or FilterListEnum.exShowCheckBox
.Visible = .F.
endwith
endwith
with .Chart
.FirstVisibleDate = {^2006-9-20}
.LevelCount = 2
.PaneWidth(0) = 128
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2006-9-21},{^2006-9-27})
.AddBar(.AddItem("Task 2"),"Task",{^2006-9-22},{^2006-9-28})
.AddBar(.AddItem("Task 3"),"Task",{^2006-9-22},{^2006-9-28})
.AddBar(.AddItem("Task 4"),"Task",{^2006-9-23},{^2006-9-29})
.AddBar(.AddItem("Task 5"),"Task",{^2006-9-25},{^2006-9-29})
.AddBar(.AddItem("Task 6"),"Task",{^2006-9-26},{^2006-9-30})
endwith
.EndUpdate
endwith
|
|
1739
|
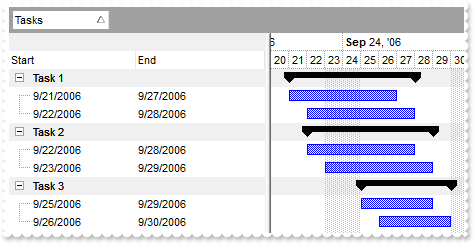
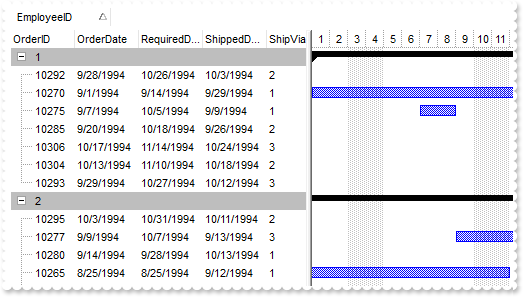
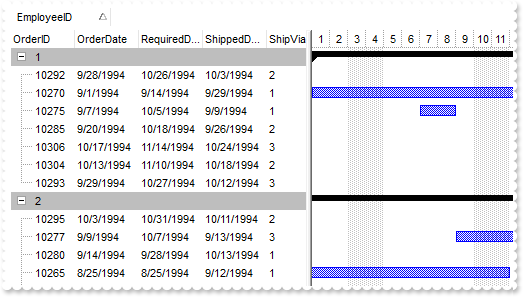
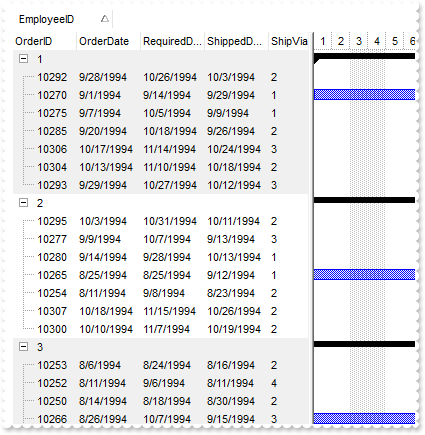
How do I enable the Group-By feature

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.DefaultItem = Item
.ItemBackColor(0) = RGB(240,240,240)
.DefaultItem = Item
thisform.G2antt1.Chart.ItemBackColor(0) = RGB(240,240,240)
.DefaultItem = Item
.ItemDividerLine(0) = 0
.AddBar(Item,"Summary",.CellValue(Item,1),.CellValue(Item,2))
.DefineSummaryBars(Item,"",-3,"")
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.AllowGroupBy = .T.
.SortBarVisible = .T.
.MarkSearchColumn = .F.
with .Columns
.Add("Tasks")
with .Add("Start")
.Def(18) = 1
.AllowGroupBy = .F.
endwith
with .Add("End")
.Def(18) = 2
.AllowGroupBy = .F.
endwith
endwith
with .Chart
.FirstVisibleDate = {^2006-9-20}
.LevelCount = 2
.PaneWidth(0) = 256
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2006-9-21},{^2006-9-27})
.AddBar(.AddItem("Task 1"),"Task",{^2006-9-22},{^2006-9-28})
.AddBar(.AddItem("Task 2"),"Task",{^2006-9-22},{^2006-9-28})
.AddBar(.AddItem("Task 2"),"Task",{^2006-9-23},{^2006-9-29})
.AddBar(.AddItem("Task 3"),"Task",{^2006-9-25},{^2006-9-29})
.AddBar(.AddItem("Task 3"),"Task",{^2006-9-26},{^2006-9-30})
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
endwith
|
|
1738
|
Is there any method to know number/length/count/duration of working days in a bar ( excluding non-working days)

*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.G2antt1
with .Items
DEBUGOUT( .CellCaption(.FocusItem,0) )
DEBUGOUT( .ItemBar(.FocusItem,"",258) )
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.SelBackColor = RGB(142,190,255)
.SelForeColor = RGB(0,0,0)
with .Chart
.PaneWidth(0) = 96
.FirstVisibleDate = {^2002-1-1}
with .Bars.Add("Task:Split")
.Shortcut = "Task"
.Def(3) = "<%=%258%><font ;6><off 3>w/units"
.Def(4) = 18
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
endwith
.Columns.Add("Task")
with .Items
h = .AddItem("Task A")
.AddBar(h,"Task",{^2002-1-2},{^2002-1-9})
h = .AddItem("Task B")
.AddBar(h,"Task",{^2002-1-3},{^2002-1-8})
.DefaultItem = h
.SelectItem(0) = .T.
h = .AddItem("Task C")
.AddBar(h,"Task",{^2002-1-4},{^2002-1-5})
endwith
.EndUpdate
endwith
|
|
1737
|
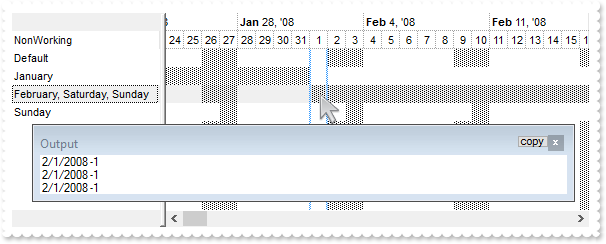
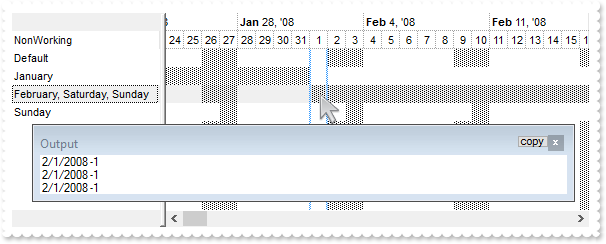
How do i verify weather specified unit is Nonworking Working Unit

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
h = .ItemFromPoint(-1,-1,c,hit)
d = .Chart.DateFromPoint(-1,-1)
DEBUGOUT( d )
DEBUGOUT( .Chart.IsNonworkingDate(d,h) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("NonWorking")
with .Chart
.FirstWeekDay = 1
.FirstVisibleDate = {^2008-1-24}
.PaneWidth(0) = 64
.LevelCount = 2
endwith
with .Items
h = .AddItem("Default")
h = .AddItem("January")
.DefaultItem = h
.ItemNonworkingUnits(0,.F.) = "month(value) = 1"
h = .AddItem("February, Saturday, Sunday")
.DefaultItem = h
.ItemNonworkingUnits(0,.F.) = "month(value) = 2 or (weekday(value) = 0 or weekday(value) = 6)"
h = .AddItem("Sunday")
.DefaultItem = h
.ItemNonworkingUnits(0,.F.) = "weekday(value) = 0"
endwith
.EndUpdate
endwith
|
|
1736
|
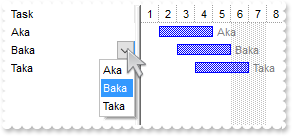
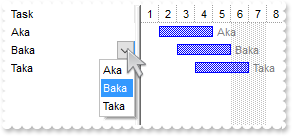
How can I specify the bar's caption to be caption from a column/cell

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 64
with .Bars.Item("Task")
.Def(3) = "<fgcolor=808080><%=%C0%>"
.Def(4) = 18
endwith
endwith
with .Columns.Add("Task").Editor
.EditType = 3
.AddItem(1,"Aka")
.AddItem(2,"Baka")
.AddItem(3,"Taka")
endwith
with .Items
.AddBar(.AddItem(1),"Task",{^2001-1-2},{^2001-1-5})
.AddBar(.AddItem(2),"Task",{^2001-1-3},{^2001-1-6})
.AddBar(.AddItem(3),"Task",{^2001-1-4},{^2001-1-7})
endwith
.EndUpdate
endwith
|
|
1735
|
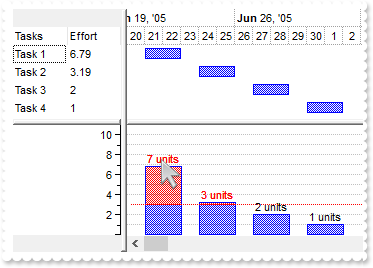
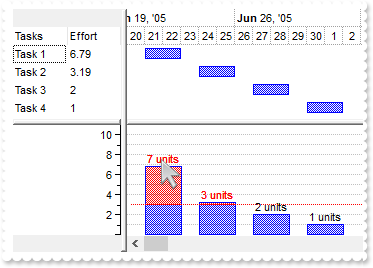
The histogram values displayed on the chart are using 2 decimal places. Can this be formated to just 0 decimal place, so 86.79% becomes 87%

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Columns.Add("Effort")
.Def(18) = 21
.Editor.EditType = 4
endwith
with .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 96
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 128
.HistogramView = 112
with .Bars.Item("Task")
.HistogramPattern = .Pattern && .Pattern
.HistogramType = 0
.HistogramCriticalValue = 3
.ShowHistogramValues = "value>3?255:1"
.HistogramItems = -11
.HistogramGridLinesColor = RGB(192,192,192)
.HistogramRulerLinesColor = RGB(0,0,1)
.FormatHistogramValues = "(value format `0`) + ` units`"
endwith
endwith
with .Items
.AllowCellValueToItemBar = .T.
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2005-6-21},{^2005-6-23})
.DefaultItem = h1
.CellValue(0,1) = 6.79
h1 = .AddItem("Task 2")
.AddBar(h1,"Task",{^2005-6-24},{^2005-6-26})
.DefaultItem = h1
.CellValue(0,1) = 3.19
h1 = .AddItem("Task 3")
.AddBar(h1,"Task",{^2005-6-27},{^2005-6-29})
.DefaultItem = h1
.CellValue(0,1) = 2
h1 = .AddItem("Task 4")
.AddBar(h1,"Task",{^2005-6-30},{^2005-7-2})
.DefaultItem = h1
.CellValue(0,1) = 1
endwith
.EndUpdate
endwith
|
|
1734
|
How can I create a relative time-scale

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.HeaderHeight = .DefaultItemHeight
.GridLineStyle = 48
.DrawGridLines = -1
.LinesAtRoot = 0
.BackColorLevelHeader = .BackColor
with .Chart
.DrawGridLines = -1
.GridLineStyle = 48
.PaneWidth(0) = 128
.LevelCount = 2
.FirstVisibleDate = 0
.NonworkingDays = 0
.UnitWidth = 36
with .Level(0)
.Unit = 4096
.Count = 6
.Alignment = 1
.Label = "<%i%>"
.FormatLabel = "'<b>' + ( (value / 6) array ('Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sep','Oct','Nov','Dec') ) + '-16'"
endwith
with .Level(1)
.Label = "<%i%>"
.FormatLabel = "1 + value mod 6 + ` `"
.Alignment = 2
endwith
.AdjustLevelsToBase = .T.
.ScrollRange(0) = 0
.ScrollRange(1) = 95
with .Bars.Item("Task")
.Height = 15
.Color = RGB(252,213,180)
.Pattern = 1
.Def(3) = "date blocking"
endwith
endwith
.Columns.Add("Company")
with .Items
h = .AddItem("ABC Company")
.DefaultItem = h
.ItemBackColor(0) = RGB(240,240,240)
.DefaultItem = h
thisform.G2antt1.Chart.ItemBackColor(0) = RGB(240,240,240)
hChild = .InsertItem(h,Null,"line 1")
.AddBar(hChild,"Task",0,3)
hChild = .InsertItem(h,Null,"line 2")
.AddBar(hChild,"Task",3,5,"A")
.AddBar(hChild,"Task",7,10,"B")
hChild = .InsertItem(h,Null,"line 3")
.AddBar(hChild,"Task",5,8,"A")
.AddBar(hChild,"Task",9,12,"B")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
1733
|
Extending the bar's visual appearance with additional objects, EBNs, using the exBarBackgroundExt and exBarBackgroundExtInflate

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 32
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAADhABcMIQAAYAQGKIYBkAKBQAGaAoDDUMQyQwAAyDAK8EwsACEIrAAJoaAAPoJRDGMTvfIgARIf6MIRAeCYFDAJQtDCMICwSKsXBaGwBJYGGaYED"
var_s = var_s + "GHQATxKM7wGBcEyLDSgXZDQRAAoqTI/SICEIlAZJRjoOo5DJGGQmChkQhNVzGQzQSJFDTNAaEAwidDJCoOGgkBw7NwXFaNZznBK7LpvK5HNrie55XzAcj3dbmAYJQzBJ"
var_s = var_s + "LxKSIDwCd6NXrCOJ5HhWDzjQjJMozLC8YiPG6fZRbeT4ToGNdXYhJWiyLiFeYtVzSMj1fD9Ir/EakbLtey4Lq2A53RzdHThSQpCwPA4BgIA="
.Add(1,var_s)
var_s1 = "gBFLBCJwBAEHhEJAADhABcMIQAAYAQGKIYBkAKBQAGaAoDDUMQyQwAAyDAK8EwsACEIrAAJoaAAPoJRDGMTvfIgARIf6MIRAeCYFDAJQtDCMICwSKsXBaGwBJYGGaYED"
var_s1 = var_s1 + "GHQATxKM7wGBcEyLDSgXZDQRAAoqTI/SICEIlAZJRjoOo5DJGGQmChkQhNVzGQzQSJFDTNAaEAwidDJCoOGgkBw7NrXHZ9YwTOC5IDke67cr2J53XZAd4QTb2Cz7QC8Q"
var_s1 = var_s1 + "AvDA7awafM1MSuHIcOw/AqTYDkTq4XjODYhTDEc4zPLcFx/I6haBoWCSLi+T5VVrRMo1TKtRxnNaubZqO5aRrGe5NW6EXThSQpCr+f4BgIA="
.Add(2,var_s1)
var_s2 = "gBFLBCJwBAEHhEJAADhABcMIQAAYAQGKIYBkAKBQAGaAoDDUMQyQwAAyDAK8EwsACEIrAAJoaAAPoJRDGMTvfIgARIf6MIRAeCYFDAJQtDCMICwSKsXBaGwBJYGGaYED"
var_s2 = var_s2 + "GHQATxKM7wGBcEyLDSgXZDQRAAoqTI/SICEIlAZJRjoOo5DJGGQmChkQhNVzGQzQSJFDTNAaEAwidDJCoOGgkBw7NwXFaNZznBK7LpvK5HNrie55XxfV6YBa8B4JPaEZ"
var_s2 = var_s2 + "LwLB7dwaf6IQLiWLYHiAAYZRKTcxlDI8AwvFaaZjnWA5ZaOMZBU7RNRyHR9IyTDaWaTqeqbHIuJ4FUzaNY2fZrOz2F6FAA6cKSFIWFYVAMBA"
.Add(3,var_s2)
var_s3 = "gBFLBCJwBAEHhEJAADhABb8IQAAYAQGKIYBkAKBQAGaAoDDUMQyQwAAyDAK8EwsACEIrAAJoaAAPoJRDGMTvfIgARIf6MIRAeCYFDAJQtDCMICwSKsXBaGwBJYGGaYED"
var_s3 = var_s3 + "GHQATxKM7wGBcEyLDSgXZDQRAAoqTI/SICEIlAZJRjoOo5DJGGQmChkQhNVzGQzQSJFDTNAaEAwidDJCoOGgkBw7NwXFaNZznBK7LpvK5HNrie55XxfV6YBa8B4JPaEZ"
var_s3 = var_s3 + "LwLB7dwaf6IQLiWLYHiAAYBIbJI5yeb5Hx3HqfZjbeSxVoML43SzHcByGRcTwzC6pYjrGoZJpWZ4ZQrbNR3DZ8VzzNTrQxIUhYVhUAkB"
.Add(4,var_s3)
.RenderType = -16777216
endwith
with .Chart
.PaneWidth(0) = 164
.FirstVisibleDate = {^2001-1-1}
.NonworkingDaysColor = RGB(240,240,240)
.NonworkingDaysPattern = 6
with .Bars.Item("Task")
.Height = 17
.Color = RGB(255,255,255)
.Pattern = 1
.Def(51) = 1
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Task"),"Task",{^2001-1-2},{^2001-1-6},"")
h = .AddItem("Task+Rhombus(red)")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-7},"")
.DefaultItem = h
.ItemBar(0,"",53) = "none[(100%-11,50%-6,11,11),back=0x10000FF]"
.DefaultItem = h
.ItemBar(0,"",55) = ",,5"
h = .AddItem("Rhombus(red)+Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-8},"")
.DefaultItem = h
.ItemBar(0,"",53) = "none[(0,50%-6,11,11),back=0x10000FF]"
.DefaultItem = h
.ItemBar(0,"",55) = "-5"
h = .AddItem("Task(yellow)+Rhombus(blue)")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-9},"")
.DefaultItem = h
.ItemBar(0,"",53) = "none[(100%-11,50%-6,11,11),back=0x1FF0000]"
.DefaultItem = h
.ItemBar(0,"",55) = ",,5"
.DefaultItem = h
.ItemBar(0,"",33) = 65535
h = .AddItem("Rhombus(blue)+Task(yellow)")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-8},"")
.DefaultItem = h
.ItemBar(0,"",53) = "none[(0,50%-6,11,11),back=0x1FF0000]"
.DefaultItem = h
.ItemBar(0,"",55) = "-5"
.DefaultItem = h
.ItemBar(0,"",33) = 65535
h = .AddItem("TriangleUp(white)+Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-7},"")
.DefaultItem = h
.ItemBar(0,"",53) = "none[(0,50%-6,11,11),back=0x2FFFFFF]"
.DefaultItem = h
.ItemBar(0,"",55) = "-5"
h = .AddItem("TriangleUp(blue)+Task(magenta)+TriangleDown(red)")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"")
.DefaultItem = h
.ItemBar(0,"",53) = "none[(0,50%-6,11,11),back=0x02FF0000],none[(100%-11,50%-6,11,11),back=0x030000FF]"
.DefaultItem = h
.ItemBar(0,"",55) = "-5,0,5,0"
.DefaultItem = h
.ItemBar(0,"",33) = 16744703
h = .AddItem("Rhombus+Task+TriangleDown")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-7},"")
.DefaultItem = h
.ItemBar(0,"",53) = "none[(0,50%-6,11,11),back=0x01FF0000],none[(100%-11,50%-6,11,11),back=0x030000FF]"
.DefaultItem = h
.ItemBar(0,"",55) = "-5, 0,5,0"
.DefaultItem = h
.ItemBar(0,"",33) = 16744448
h = .AddItem("Rhombus+Task+TriangleDown")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-8},"")
.DefaultItem = h
.ItemBar(0,"",53) = "none[(50%-6,0,11,11),back=0x01FF0000],none[(50%-6,100%-11,11,11),back=0x010000FF]"
.DefaultItem = h
.ItemBar(0,"",55) = "0,-5,0,5"
h = .AddItem("Task+Star")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-9},"")
.DefaultItem = h
.ItemBar(0,"",53) = "none[(100%-11,0,11,11),back=0x4FFFFFF]"
.DefaultItem = h
.ItemBar(0,"",55) = 5
h = .AddItem("Star+Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-8},"")
.DefaultItem = h
.ItemBar(0,"",53) = "none[(0,100%-11,11,11),back=0x04FFFFFF]"
.DefaultItem = h
.ItemBar(0,"",55) = 5
h = .AddItem("Task+Star")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-7},"")
.DefaultItem = h
.ItemBar(0,"",53) = "none[(100%-11,0,11,11),back=0x4FFFFFF]"
.DefaultItem = h
.ItemBar(0,"",55) = "0,-6,14"
endwith
.EndUpdate
endwith
|
|
1732
|
I am using the ItemBar(exBarFrameColor) to display an additional EBN on the current bar. The problem is that I still need a black frame around the bar. How can I achieve that

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAADhABXMIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLAACaKQAD6CYQRhFT7yGAERr/C6EQLhGBRQCULQxDCBMIjLJoWhsASVRhnCBBRh"
var_s = var_s + "wAI7ShPUBgXBNCQzICTJJkSJZBiECIJFAaJhnIapZDKGKQWCjAgiNpqGQ2QiKFC2HAcEAxCxGJBoKKZGq2bpJQLbdxUXRVZzpNi7Louay5CrOCZvXxaeAXDa+Az5ODDM"
var_s = var_s + "RwLBcKhzCKDYzfdrZFaWFT3Qi8aCvG6sbw/HZ0OrEEIwCEBA"
.Add(1,var_s)
.Add(2,"CP:1 0 0 5 0")
var_s1 = "gBFLBCJwBAEHhEJAADhABUEIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLIxhEYobgmGIaRiBMIxAKIZhzEgYRoiAYhXDiHwxARHUgRfIEOwHDiBZomWKZEi"
var_s1 = var_s1 + "aKIqRrLMryFLMZx3CqcAApGaqHiOCYlSbTcoyfJYZBzD6mKJpWipWheW48U7PVRDJSkNysASZIyrGKqJouX4WR7BcZgNR4YBgEoWRouSBLWrgNIVR6/eBABZFPzbNK3Z"
var_s1 = var_s1 + "zdOIIJgEgIA="
.Add(3,var_s1)
.RenderType = -16777216
endwith
with .Chart
.PaneWidth(0) = 164
.FirstVisibleDate = {^2001-1-1}
.Bars.Item("Task").Color = 0x3ff0000
.Bars.Copy("Task","NewTask").Height = 15
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6})
.AddBar(h,"NewTask",{^2001-1-8},{^2001-1-12},"new")
h = .AddItem("Task+Rhombus")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6})
.DefaultItem = h
.ItemBar(0,"",51) = 33554432
.AddBar(h,"NewTask",{^2001-1-8},{^2001-1-12},"new")
.DefaultItem = h
.ItemBar(0,"new",51) = 33554432
h = .AddItem("Task/Color+Rhombus")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6})
.DefaultItem = h
.ItemBar(0,"",51) = 33554687
.DefaultItem = h
.ItemBar(0,"",33) = 65280
.AddBar(h,"NewTask",{^2001-1-8},{^2001-1-12},"new")
.DefaultItem = h
.ItemBar(0,"new",51) = 33554687
.DefaultItem = h
.ItemBar(0,"new",33) = 65280
h = .AddItem("Task/Color+Rhombus/Color")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6})
.DefaultItem = h
.ItemBar(0,"",51) = 33619712
.DefaultItem = h
.ItemBar(0,"",33) = 16711935
.AddBar(h,"NewTask",{^2001-1-8},{^2001-1-12},"new")
.DefaultItem = h
.ItemBar(0,"new",51) = 33619712
.DefaultItem = h
.ItemBar(0,"new",33) = 16711935
endwith
.EndUpdate
endwith
|
|
1731
|
I am using EBN objects to show my bars, but when apply a color to the EBN looks darker. Is it possible to get the same color brightness

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAADhABWkIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLAACaKQAD6CYQRhFT7yGAERr/C6EZBGABYJDUMAlCyNQBQSKIYxnAgYY4ACZ5Ij"
var_s = var_s + "qAwLQjQEYzZI0SxJCqQZBBCCSQKkYx0HScRijDILBQwIQmaqjEZoJCiQZfQLCAYRMhkQx9DKTLRtKhYDqubpHUZbdwWRaVYTlM6RLbhGy7YqefJtXLfN4WZgWCz9QLDI"
var_s = var_s + "4wS78JruaqOW5hVz4BasfTrOzLcTzG4HLhCCYBgI"
.Add(1,var_s)
.Add(2,"CP:1 -6 0 0 0")
.RenderType = -16777216
endwith
with .Chart
.PaneWidth(0) = 164
.FirstVisibleDate = {^2001-1-1}
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6})
h = .AddItem("Task+Rhombus")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6})
.DefaultItem = h
.ItemBar(0,"",51) = 33554432
h = .AddItem("Task/Color+Rhombus")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6})
.DefaultItem = h
.ItemBar(0,"",51) = 33554687
.DefaultItem = h
.ItemBar(0,"",33) = 65280
h = .AddItem("Task/Color+Rhombus/Color")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6})
.DefaultItem = h
.ItemBar(0,"",51) = 33619712
.DefaultItem = h
.ItemBar(0,"",33) = 16711935
endwith
.EndUpdate
endwith
|
|
1730
|
The ItemBar(exBarColor) changes the color for margins, and there is no exBarStartColor/exBarEndColor. However in my case I would then like do dynamically change the bar color to a different color without changing the start shape color

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAADhABWkIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLAACaKQAD6CYQRhFT7yGAERr/C6EZBGABYJDUMAlCyNQBQSKIYxnAgYY4ACZ5Ij"
var_s = var_s + "qAwLQjQEYzZI0SxJCqQZBBCCSQKkYx0HScRijDILBQwIQmaqjEZoJCiQZfQLCAYRMhkQx9DKTLRtKhYDqubpHUZbdwWRaVYTlM6RLbhGy7YqefJtXLfN4WZgWCz9QLDI"
var_s = var_s + "4wS78JruaqOW5hVz4BasfTrOzLcTzG4HLhCCYBgI"
.Add(1,var_s)
.Add(2,"CP:1 -6 0 0 0")
endwith
with .Chart
.PaneWidth(0) = 164
.FirstVisibleDate = {^2001-1-1}
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6})
h = .AddItem("Task+Rhombus")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6})
.DefaultItem = h
.ItemBar(0,"",51) = 33554432
h = .AddItem("Task/Color+Rhombus")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6})
.DefaultItem = h
.ItemBar(0,"",51) = 33554432
.DefaultItem = h
.ItemBar(0,"",33) = 65280
h = .AddItem("Task/Color+Rhombus/Color")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6})
.DefaultItem = h
.ItemBar(0,"",51) = 33619712
.DefaultItem = h
.ItemBar(0,"",33) = 16711935
endwith
.EndUpdate
endwith
|
|
1729
|
The ItemBar(exBarColor) changes the color for margins, and there is no exBarStartColor/exBarEndColor. However in my case I would then like do dynamically change the bar color to a different color without changing the end shape color

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAADhABXMIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLAACaKQAD6CYQRhFT7yGAERr/C6EQLhGBRQCULQxDCBMIjLJoWhsASVRhnCBBRh"
var_s = var_s + "wAI7ShPUBgXBNCQzICTJJkSJZBiECIJFAaJhnIapZDKGKQWCjAgiNpqGQ2QiKFC2HAcEAxCxGJBoKKZGq2bpJQLbdxUXRVZzpNi7Louay5CrOCZvXxaeAXDa+Az5ODDM"
var_s = var_s + "RwLBcKhzCKDYzfdrZFaWFT3Qi8aCvG6sbw/HZ0OrEEIwCEBA"
.Add(1,var_s)
.Add(2,"CP:1 0 0 6 0")
endwith
with .Chart
.PaneWidth(0) = 164
.FirstVisibleDate = {^2001-1-1}
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6})
h = .AddItem("Task+Rhombus")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6})
.DefaultItem = h
.ItemBar(0,"",51) = 33554432
h = .AddItem("Task/Color+Rhombus")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6})
.DefaultItem = h
.ItemBar(0,"",51) = 33554432
.DefaultItem = h
.ItemBar(0,"",33) = 65280
h = .AddItem("Task/Color+Rhombus/Color")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6})
.DefaultItem = h
.ItemBar(0,"",51) = 33619712
.DefaultItem = h
.ItemBar(0,"",33) = 16711935
endwith
.EndUpdate
endwith
|
|
1728
|
Is it possible to resize a column with the mouse without changing the width of the next column

with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .F.
.Columns.Add("Column 1").Width = 256
.Columns.Add("Column 2").Width = 512
.DrawGridLines = -1
.EndUpdate
endwith
|
|
1727
|
How can I align captions of items with checkbox, with items with no checkbox

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Default")
with .Items
.DefaultItem = .AddItem(0)
.CellImages(0,0) = "1"
.DefaultItem = .AddItem(1)
.CellHasCheckBox(0,0) = .T.
.DefaultItem = .AddItem(2)
.CellImages(0,0) = "1"
endwith
.EndUpdate
endwith
|
|
1726
|
How can I show each group header ( not-subroup ), with a different background color, while alternate background colors for inside items

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Summary",.CellValue(Item,2),.CellValue(Item,4))
.DefineSummaryBars(Item,"",-3,"")
endwith
endwith
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^1994-9-1}
.Chart.PaneWidth(0) = 312
.BackColorSortBar = .BackColor
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = 1
with .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) right ( ( 1:= ( =:0 rfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = .F.
endwith
with .Columns.Add("Position")
.FormatColumn = "(1 rpos '') contains '.'"
.Visible = .F.
endwith
.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = RGB(240,240,240)
.ConditionalFormats.Add("%C14 = 0").BackColor = RGB(190,190,190)
.EndUpdate
endwith
|
|
1725
|
What is the difference between %0 and %C0, when using in expressions ( format, conditional format, computed fields, and so on )

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.HeaderAppearance = 4
.HeaderHeight = 24
.ScrollBySingleLine = .T.
.DrawGridLines = -2
.Columns.Add("Value").Def(17) = 1
with .Columns.Add("FormatColumn = `%0` ~ CellValue")
.FormatColumn = "%0"
.Def(16) = .F.
endwith
with .Columns.Add("FormatColumn = `%C0`~ CellCaption")
.FormatColumn = "%C0"
.Def(16) = .F.
endwith
with .Items
.AddItem(1.1234)
.DefaultItem = .AddItem("<sha ;;0>This <fgcolor=FF0000>is a <s><b>HTM</fgcolor>L</b> text</s>.")
.CellValueFormat(0,0) = 1
with .CellEditor(.AddItem(3))
.EditType = 6
.AddItem(1,"Border")
.AddItem(2,"Thick")
.AddItem(4,"Shadow")
endwith
.DefaultItem = .AddItem(10000)
.FormatCell(0,0) = "`<b>` + currency(value)"
endwith
.EndUpdate
endwith
|
|
1724
|
How can I alternate colors for each group header ( not-subroup ), with a different background color, while items of the same group showing with a different color

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Summary",.CellValue(Item,2),.CellValue(Item,4))
.DefineSummaryBars(Item,"",-3,"")
endwith
endwith
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^1994-9-1}
.Chart.PaneWidth(0) = 312
.BackColorSortBar = .BackColor
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = 1
with .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = .F.
endwith
with .Columns.Add("Position")
.FormatColumn = "(1 rpos '') contains '.'"
.Visible = .F.
endwith
.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = RGB(240,240,240)
.ConditionalFormats.Add("%C14 = 0").BackColor = RGB(190,190,190)
.EndUpdate
endwith
|
|
1723
|
How can I highlight each group header, with a different background color (method 2)

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.DefaultItem = Item
.ItemBackColor(0) = RGB(190,190,190)
.AddBar(Item,"Summary",.CellValue(Item,2),.CellValue(Item,4))
.DefineSummaryBars(Item,"",-3,"")
endwith
endwith
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^1994-9-1}
.Chart.PaneWidth(0) = 312
.BackColorSortBar = .BackColor
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = 1
.EndUpdate
endwith
|
|
1722
|
How can I highlight each group header ( not-subroup ), with a different background color (method 1)

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Summary",.CellValue(Item,2),.CellValue(Item,4))
.DefineSummaryBars(Item,"",-3,"")
endwith
endwith
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^1994-9-1}
.Chart.PaneWidth(0) = 312
.BackColorSortBar = .BackColor
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = 1
with .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = .F.
endwith
with .Columns.Add("Position")
.FormatColumn = "(1 rpos '') contains '.'"
.Visible = .F.
endwith
.ConditionalFormats.Add("%C14 = 0").BackColor = RGB(190,190,190)
.EndUpdate
endwith
|
|
1721
|
The BackColorAlternate displays each second row with a different background color. Is it possible to apply a different background color, for each sub-tree, ConditionalFormats, Add

*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.G2antt1
.Refresh
endwith
*** Sort event - Fired when the control sorts a column. ***
LPARAMETERS nop
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
.Chart.PaneWidth(1) = 0
with .Columns.Add("P2")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
with .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = .F.
endwith
.ConditionalFormats.Add("(%C2 mod 2) != 0").BackColor = RGB(240,240,240)
.EndUpdate
endwith
|
|
1720
|
The BackColorAlternate displays each second row with a different background color. Is it possible to apply a different background color, for 2nd, 3rd, 4th, row, and so on

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^1994-9-1}
.Chart.PaneWidth(0) = 312
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
.Columns.Item(1).SortOrder = 1
with .Columns.Add("Position")
.FormatColumn = "1 apos ''"
.Visible = .F.
endwith
.ConditionalFormats.Add("(%C13 mod 5) = 1").BackColor = RGB(128,128,128)
.ConditionalFormats.Add("(%C13 mod 5) = 2").BackColor = RGB(164,164,164)
.ConditionalFormats.Add("(%C13 mod 5) = 3").BackColor = RGB(190,190,190)
.ConditionalFormats.Add("(%C13 mod 5) = 4").BackColor = RGB(240,240,240)
.EndUpdate
endwith
|
|
1719
|
The BackColorAlternate displays each second row with a different background color. The question I have it is possible to apply a different background color for 3rd, 4th, row, and so on

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^1994-9-1}
.Chart.PaneWidth(0) = 312
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
.Columns.Item(1).SortOrder = 1
with .Columns.Add("Position")
.FormatColumn = "1 apos ''"
.Visible = .F.
endwith
.ConditionalFormats.Add("(%C13 mod 4) = 0").BackColor = RGB(240,240,240)
.EndUpdate
endwith
|
|
1718
|
The BackColorAlternate looks fine for flat tables, but how about using it when displaying a hierarchy/tree, like grouping rows. The sample alternate colors for each group found

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Summary",.CellValue(Item,2),.CellValue(Item,4))
.DefineSummaryBars(Item,"",-3,"")
endwith
endwith
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^1994-9-1}
.Chart.PaneWidth(0) = 312
.BackColorSortBar = .BackColor
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = 1
with .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = .F.
endwith
.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = RGB(240,240,240)
.EndUpdate
endwith
|
|
1717
|
How do I show the chart's labels in 24-hour clock format

with thisform.G2antt1
with .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 3
with .Level(0)
.Label = "<%mmm%> <%d%>, <%yyyy%>"
.Alignment = 17 && AlignmentEnum.exHOutside Or AlignmentEnum.CenterAlignment
.Unit = 4096
endwith
with .Level(1)
.Label = "<b><%h%>:00</b>"
.Alignment = 1
.Unit = 65536
.DrawTickLines = .T.
.DrawGridLines = .T.
endwith
with .Level(2)
.Label = "<%nn%>"
.Unit = 1048576
.Count = 15
endwith
.ScrollTo({^2001-1-1 8:30:00},0)
endwith
endwith
|
|
1716
|
How do I show the chart's labels in 12-hour clock format

with thisform.G2antt1
with .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 3
with .Level(0)
.Label = "<%mmm%> <%d%>, <%yyyy%>"
.Alignment = 17 && AlignmentEnum.exHOutside Or AlignmentEnum.CenterAlignment
.Unit = 4096
endwith
with .Level(1)
.Label = "<b><%h%>:00</b> <%AM/PM%>"
.Alignment = 1
.Unit = 65536
.DrawTickLines = .T.
.DrawGridLines = .T.
endwith
with .Level(2)
.Label = "<%nn%>"
.Unit = 1048576
.Count = 15
endwith
.ScrollTo({^2001-1-1 8:30:00},0)
endwith
endwith
|
|
1715
|
I would like to avoid manual typing in the date-cell because user often type wrong things (no decimal points and so on) and so the todays-date is generated for the cell. What can be done

*** KeyPress event - Occurs when the user presses and releases an ANSI key. ***
LPARAMETERS KeyAscii
with thisform.G2antt1
DEBUGOUT( "if .Editying != 0 then" )
DEBUGOUT( .Editing )
KeyAscii = 0
endwith
with thisform.G2antt1
.BeginUpdate
with .Columns
.Add("Tasks")
with .Add("Start")
.Def(18) = 1
.Editor.EditType = 7
endwith
with .Add("End")
.Def(18) = 2
.Editor.EditType = 7
endwith
endwith
with .Chart
.FirstVisibleDate = {^2006-9-20}
.AllowLinkBars = .T.
.AllowCreateBar = 0
.LevelCount = 2
.PaneWidth(0) = 196
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2006-9-21},{^2006-9-24})
.AddBar(.AddItem("Task 2"),"Task",{^2006-9-22},{^2006-9-25})
.AddBar(.AddItem("Task 3"),"Task",{^2006-9-23},{^2006-9-26})
endwith
.EndUpdate
endwith
|
|
1714
|
When a Day, Week etc is clicked how can we make it centre/zoom the chart to cover all the bars

*** OverviewZoom event - Occurs once the user selects a new time scale unit in the overview zoom area. ***
LPARAMETERS nop
with thisform.G2antt1
with .Chart
.ScrollTo({^2001-1-1},1)
DEBUGOUT( "Start" )
DEBUGOUT( .StartPrintDate )
DEBUGOUT( "End" )
DEBUGOUT( .EndPrintDate )
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 128
.LevelCount = 2
.OverviewVisible = 2
.AllowOverviewZoom = 1
.Label(16777216) = ""
.Label(1048576) = ""
.Label(65536) = ""
.UnitScale = 4096
.ScrollTo({^2001-1-1},1)
.MarkTimeZone("zone",{^2001-1-1},{^2001-1-2},10516548)
endwith
.Columns.Add("Default")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2000-12-15},{^2001-1-10})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-1},{^2001-1-5})
endwith
.EndUpdate
endwith
|
|
1713
|
The first time we run the application, the day label headers looks different then pressing Week and then Day again on the control's overview part. How do we make to show the header in the same format

with thisform.G2antt1
with .Chart
.PaneWidth(0) = 128
.LevelCount = 2
.OverviewVisible = 2
.AllowOverviewZoom = 1
.Label(16777216) = ""
.Label(1048576) = ""
.Label(65536) = ""
.UnitScale = 4096
endwith
endwith
|
|
1712
|
How to sort numerically by columns

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Numeric").SortType = 1
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(12)
.AddItem(22)
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
endwith
|
|
1711
|
The control does not ensure the item to fit the control's client area once the user clicks the cell's button or check box. What can be done
*** MouseDown event - Occurs when the user presses a mouse button. ***
LPARAMETERS Button, Shift, X, Y
*** Items.EnsureVisibleItem(ItemFromPoint(-1,-1,c,hit))
with thisform.G2antt1
.BeginUpdate
.TreeColumnIndex = -1
.SelForeColor = .ForeColor
with .Columns.Add("Buttons")
.Alignment = 1
.Def(2) = .T.
endwith
with .Items
.AddItem("Button A")
.AddItem("Button B")
.AddItem("Button C")
endwith
.EndUpdate
endwith
|
|
1710
|
How do I arrange the levels when the user changes the scale using the control's overview part

*** OverviewZoom event - Occurs once the user selects a new time scale unit in the overview zoom area. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( .Chart.UnitScale )
.EnsureVisibleColumn(0)
with .Chart
.Level(0).DrawTickLines = 0
.ScrollTo({^2015-11-18},1)
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2015-11-18}
.PaneWidth(0) = 0
.LevelCount = 2
.DrawLevelSeparator = 2
with .Level(0)
.Alignment = 17 && AlignmentEnum.exHOutside Or AlignmentEnum.CenterAlignment
.DrawTickLines = 2
.BackColor = thisform.G2antt1.BackColor
endwith
with .Level(1)
.DrawTickLines = 65 && LevelLineEnum.exLevelMiddleLine Or LevelLineEnum.exLevelDotLine
.DrawTickLinesFrom(0,2)
endwith
.OverviewVisible = 2
.AllowOverviewZoom = 1
.UnitWidth = 24
.Label(16777216) = ""
.Label(1048576) = ""
.Label(65536) = ""
.Label(256) = ""
.Label(4096) = "<|><%d%><|><%d3%>, <%m3%> <%d%>, '<%yy%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%><||><||>4096"
.UnitScale = 4096
.ScrollTo(.FirstVisibleDate,1)
endwith
.Columns.Add("Default")
.EndUpdate
endwith
|
|
1709
|
I am using AllowGroupBy, the question is it is possible to add summary bars for child item, when user do grouping

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Summary",.CellValue(Item,2),.CellValue(Item,4))
.DefineSummaryBars(Item,"",-3,"")
endwith
endwith
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^1994-9-1}
.BackColorSortBar = .BackColor
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = 1
.EndUpdate
endwith
|
|
1708
|
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 3)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^1994-9-1}
.BackColorSortBar = .BackColor
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Chart.ShowCollapsedBars = .T.
.EndUpdate
.Layout = "multiplesort="+chr(34)+"C1:1"+chr(34)+";collapse="+chr(34)+"0-9999"+chr(34)+""
endwith
|
|
1707
|
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 2)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^1994-9-1}
.BackColorSortBar = .BackColor
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = 1
.EndUpdate
.BeginUpdate
.EnsureVisibleColumn(0)
.Items.ExpandItem(0) = .F.
.EndUpdate
endwith
|
|
1706
|
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 1)

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.DefaultItem = Item
.Items.ExpandItem(0) = .F.
endwith
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^1994-9-1}
.BackColorSortBar = .BackColor
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = 1
.EndUpdate
endwith
|
|
1705
|
Is there a possibility to expand / collapse all groups (or group by group) at runtime with a method (equivalent to pressing the + or - button in the group header)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^1994-9-1}
.BackColorSortBar = .BackColor
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = 1
.EndUpdate
.EnsureVisibleColumn(0)
.BeginUpdate
with .Items
.DefaultItem = .RootItem(0)
.ExpandItem(0) = .F.
.DefaultItem = .RootItem(1)
.ExpandItem(0) = .F.
.DefaultItem = .RootItem(2)
.ExpandItem(0) = .F.
endwith
.EndUpdate
endwith
|
|
1704
|
Is there a possibility to expand / collapse all groups (or group by group) at runtime with a method (equivalent to pressing the + or - button in the group header)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^1994-9-1}
.BackColorSortBar = .BackColor
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = 1
.EndUpdate
.BeginUpdate
.EnsureVisibleColumn(0)
with .Items
.DefaultItem = .FirstVisibleItem
.ExpandItem(0) = .F.
endwith
.EndUpdate
endwith
|
|
1703
|
How can I move automatically a bar once another is moved ( non-working bars )

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.OnResizeControl = 1
.Columns.Add("Tasks")
.Columns.Add("Start").Visible = .F.
.Columns.Add("End").Visible = .F.
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 64
with .Bars.Add("Task:Split")
.Shortcut = "TSplit"
.Def(20) = .T.
endwith
endwith
with .Items
h = .AddItem("Project")
.DefaultItem = h
.CellValue(0,1) = {^2006-9-22}
.DefaultItem = h
.CellValue(0,2) = {^2006-10-3}
.AddBar(h,"Summary",.CellValue(h,1),.CellValue(h,2))
h1 = .InsertItem(h,Null,"Task 1")
.DefaultItem = h1
.CellValue(0,1) = .CellValue(h,1)
.DefaultItem = h1
.CellValue(0,2) = {^2006-9-26}
.AddBar(h1,"TSplit",.CellValue(h1,1),.CellValue(h1,2))
h2 = .InsertItem(h,Null,"Task 2")
.DefaultItem = h2
.CellValue(0,1) = .CellValue(h1,2)
.DefaultItem = h2
.CellValue(0,2) = {^2006-9-28}
.AddBar(h2,"TSplit",.CellValue(h2,1),.CellValue(h2,2))
.AddLink("L1",h1,"",h2,"")
h3 = .InsertItem(h,Null,"Task 3")
.DefaultItem = h3
.CellValue(0,1) = .CellValue(h2,2)
.DefaultItem = h3
.CellValue(0,2) = .CellValue(h,2)
.AddBar(h3,"TSplit",.CellValue(h3,1),.CellValue(h3,2))
.AddLink("L2",h2,"",h3,"")
.GroupBars(h1,"",.F.,h2,"",.T.,7)
.GroupBars(h2,"",.F.,h3,"",.T.,7)
.DefineSummaryBars(h,"",h1,"")
.DefineSummaryBars(h,"",h2,"")
.DefineSummaryBars(h,"",h3,"")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = h
.ItemBold(0) = .T.
endwith
.EndUpdate
endwith
|
|
1702
|
How can I get notified once the user expands a column

*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "Column-Expanded" )
DEBUGOUT( .Columns.Item("C0").Expanded )
endwith
with thisform.G2antt1
.BeginUpdate
.ShowFocusRect = .F.
.ColumnAutoResize = .F.
.DrawGridLines = -1
.BackColorLevelHeader = .BackColor
with .Columns
with .Add("C0")
.ExpandColumns = "0,1,2"
.DisplayExpandButton = .T.
endwith
.Add("C1")
.Add("C2")
endwith
with .Items
h = .AddItem("Cell 0.0")
.DefaultItem = h
.CellValue(0,1) = "Cell 0.1"
.DefaultItem = h
.CellValue(0,2) = "Cell 0.2"
h = .AddItem("Cell 1.0")
.DefaultItem = h
.CellValue(0,1) = "Cell 1.1"
.DefaultItem = h
.CellValue(0,2) = "Cell 1.2"
endwith
.EndUpdate
endwith
|
|
1701
|
I am using expandable headers, the question is how I can display the column itself, not just the child columns

with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .F.
.DrawGridLines = -1
.BackColorLevelHeader = .BackColor
with .Columns
with .Add("C0")
.ExpandColumns = "0,1,2"
.DisplayExpandButton = .T.
endwith
.Add("C1")
.Add("C2")
endwith
with .Items
h = .AddItem("Cell 0.0")
.DefaultItem = h
.CellValue(0,1) = "Cell 0.1"
.DefaultItem = h
.CellValue(0,2) = "Cell 0.2"
h = .AddItem("Cell 1.0")
.DefaultItem = h
.CellValue(0,1) = "Cell 1.1"
.DefaultItem = h
.CellValue(0,2) = "Cell 1.2"
endwith
.EndUpdate
endwith
|